实现Ecshop注册页面手机号唯一的验证
如果Ecshop实现了用手机号码来登陆,那么就需要在注册时保证会员所填写的手机号是唯一的,也就是说手机号还未被注册,那么该怎么来检测填写的手机号是否注册过了呢?
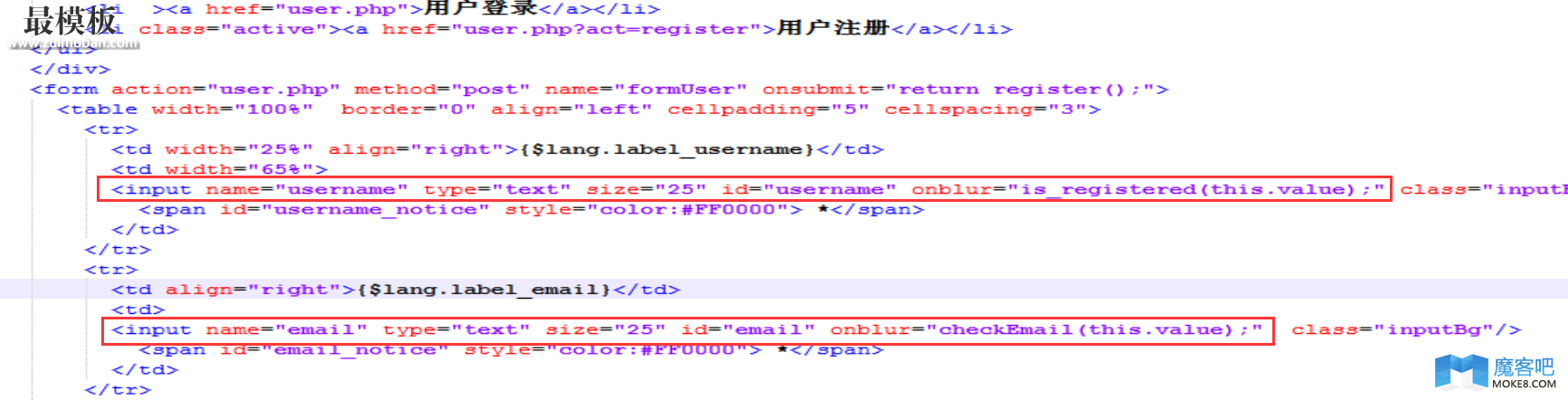
一、参考ecshop检测邮箱因为注册页面,有检查用户名和邮箱是否重复的步骤,初步想法是参考检测邮箱的方式来解决,但是查看user_passport.dwt,如下:

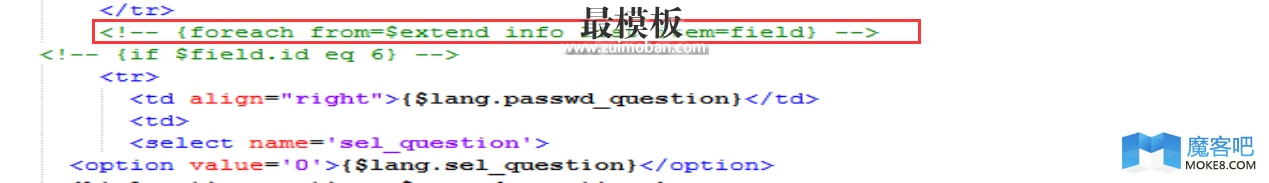
似乎可以像上面一样开为手机号的input标签中添加一个onblur事件,但是找了又找,并没有发现手机号码的input标签在哪里,倒是发现了如下的代码:

恍然大悟,因为默认的ecshop注册登录界面模板页面上的手机号并不是必填的选项,而且可以在后台进行管理的,且这些选项在ecshop数据表esc_reg_fields表中,因此参考检测email的方法失败!
二、解决方案
通过查看页面的代码,用户点击注册按钮的时候,有一个return register();该方法在js/user.js文件中,故我们可以从此方法入手,在验证完手机号的正则匹配后,进行手机号是否被注册的验证。
2.1 、修改user.js文件
在user.js文件中找到如下代码:
if (mobile_phone.length>0) { var reg = /^[\d|\-|\s]+$/; if (!reg.test(mobile_phone)) { msg += mobile_phone_invalid + '\n'; } }将其替换为如下代码:if (mobile_phone.length>0)
{ var reg = /(^1[3|5|8][0-9]{9}$)/;; if (!reg.test(mobile_phone)) { msg += mobile_phone_invalid + '\n'; } else{ //该请求必须为同步请求,否侧msg赋值失败,注册提交。 $.ajax({ type: 'GET', url: 'user.php?act=check_mobile_phone', data: {mobile_phone:mobile_phone}, async:false, dataType: 'text', success: function(data){ if (data == 'false') { msg += mobile_phone_invalid2+'\n'; } else { } } }); } }2.2、在user.php中添加 check_mobile_phone的处理
在user.php中找到如下代码:
/* 验证用户邮箱地址是否被注册 */elseif($action == 'check_email') { $email = trim($_GET['email']); if ($user->check_email($email)) { echo 'false'; } else { echo 'ok'; } }
复制一份,并添加在其下面,修改为如下:
/* 验证用户手机号是否被注册 */elseif($action == 'check_mobile_phone') { $mobile_phone = trim($_GET['mobile_phone']); if ($user->check_mobile_phone($mobile_phone))//如果已经被注册 { echo 'false'; } else { echo 'ok'; } }
2.3、在integrate.php中添加 check_mobile_phone函数
在includes/modules/integrates/integrate.php中找到如下代码:
function check_email($email) { if (!empty($email)) { /* 检查email是否重复 */ $sql = "SELECT " . $this->field_id . " FROM " . $this->table($this->user_table). " WHERE " . $this->field_email . " = '$email' "; if ($this->db->getOne($sql, true) > 0) { $this->error = ERR_EMAIL_EXISTS; return true; } return false; } }复制一份,并添加在其下面,修改为如下:
function check_mobile_phone($mobile_phone) { if (!empty($mobile_phone)) { /* 检查手机号是否重复 */ $sql = "SELECT " . $this->field_id . " FROM " . $this->table($this->user_table). " WHERE mobile_phone= '$mobile_phone' "; if ($this->db->getOne($sql, true) > 0) { return true; } return false; } }至此,问题得以解决,此方案中并没有使用ecshop自身封装好的Ajax.call(...)方法,Ajax.call(...)方法其实用起来相当的方便,但是根据其回调函数的返回值才改变register()函数中的msg的值,这个我没有方法可以做到,也算是一点小小的遗憾吧,这里提出来





