ecshop教程:后台商品详情页属性增加模糊搜索功能
发布时间:12/03 来源: 浏览:
关键词:
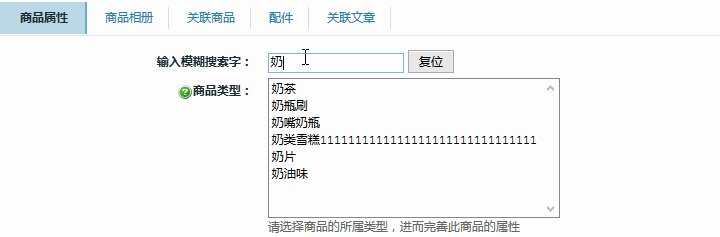
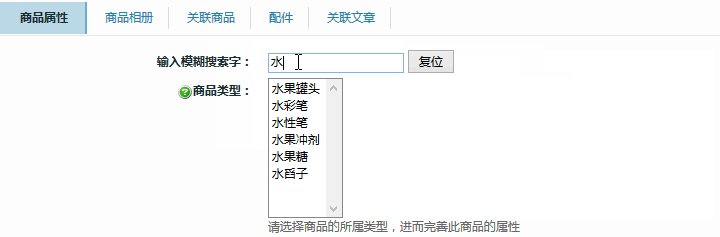
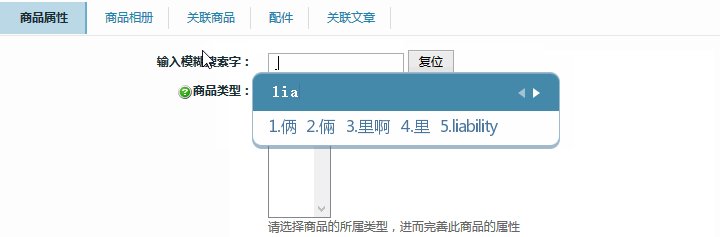
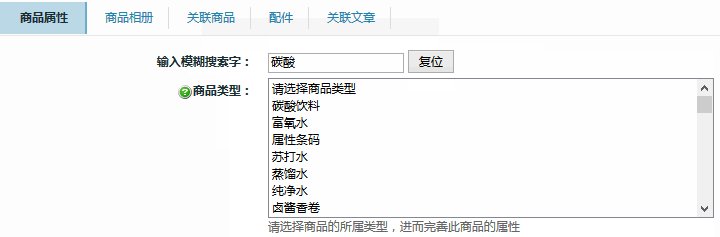
ecshop后台商品详情页属性增加模糊搜索功能,效果图:

这个不需要任何涉及到PHP的。只需要修改 goods_info.htm ecshop模板文件即可。
代码修改部分:
PHP
{if $goods_type_list} <table width="90%" id="properties-table" style="display:none" align="center"> <tr> <td class="label">输入模糊搜索字:</td> <td><input name="goods_typetxt" style="width:130px" onkeyup="SelectTip(0)"> <input class="button" type="button" value="复位" onclick="SelectTip(1)"></td> </tr> <tr> <td class="label"><a href="javascript:showNotice('noticeGoodsType');" title="{$lang.form_notice}"><img src="images/notice.gif" width="16" height="16" border="0" alt="{$lang.form_notice}"></a>{$lang.lab_goods_type}</td> <td> <span id="goods_type"><select name="goods_type" size=8 onchange="getAttrList({$ngoodsid})"> <option value="0">{$lang.sel_goods_type}</option> {$goods_type_list} </select></span><br /> <span class="notice-span" {if $help_open}style="display:block" {else} style="display:none" {/if} id="noticeGoodsType">{$lang.notice_goods_type}</span></td> </tr> <tr> <td id="tbody-goodsAttr" colspan="2" style="padding:0">{$goods_attr_html}</td> </tr> </table> {/if}增加的JS:
JavaScript
<script language="javascript"> var TempArr=[];//存贮option var SelectObj=document.forms['theForm'].elements["goods_type"] /*先将数据存入数组*/ with(SelectObj) for(i=0;i<length;i++)TempArr[i]=[options[i].text,options[i].value] function SelectTip(flag){ var TxtObj=document.forms['theForm'].elements["goods_typetxt"] var SelectObj=document.getElementById("goods_type") var Arr=[] with(SelectObj){ var SelectHTML=innerHTML.match(/<[^>]*>/)[0] for(i=0;i<TempArr.length;i++) if(TempArr[i][0].indexOf(TxtObj.value)==0||flag)//若找到以goods_typetxt的内容开头的,添option。若flag为true,对下拉框初始化 Arr[Arr.length]="<option value='"+TempArr[i][1]+"'>"+TempArr[i][0]+"</option>" innerHTML=SelectHTML+Arr.join()+"</SELECT>" } } </script>





