给ecshop增加自定义促销图标功能
发布时间:12/03 来源: 浏览:
关键词:
ecshop的商品显示的,当我们把商品设置为新品时,商品图片的左上角不会有个新品的小图标
当我们把商品设置为精品时,商品图片的左上角不会有个精品的小图标
当我们把商城模板商品设置为热销时,商品图片的左上角不会有个热销的小图标
可能我们想设置更多的小图标,例如,正品,原装,行货,这样的小图标,那我们我们来对ecshop二次开发完成这个比较有用的小功能,完成自定义后的效果如图所示:
下面最模板操作步骤:
一、修改数据库goods表添加自定义字段这里我们取名为tags_img 类型为varchar
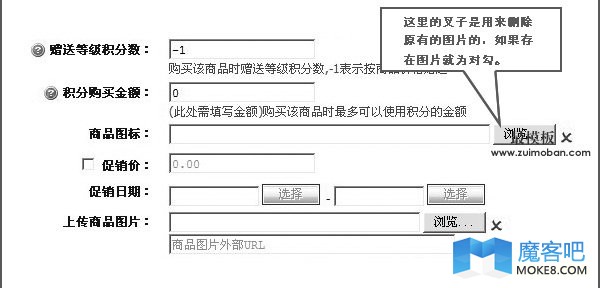
二、进行后台商品详情页面的功能添加,首先在admin/templates/goods_info.htm下制作一个上传功能的框
代码如下(想用语言包的自己整去吧):





