ECSHOP教程:给的分类树增加CSS图形样式非图片
发布时间:12/03 来源: 浏览:
关键词:
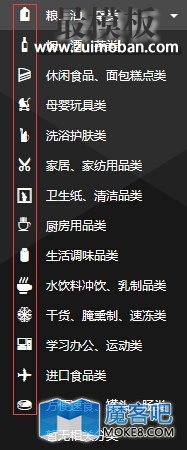
 先看一个效果图吧: 看到这个图的最左边的图形了么,不要以为这个是图片,其实这个是所谓的HTML代码。 如今流行的各大商城模板网站都使用了这个技术,在ECSHOP上如何实现这个功能呢,方法如下: 首先我们需要在分类表中增加一个新的文字码字段: 后台执行SQL查询: ALTER TABLE `ecs_category` ADD `cat_style` TEXT NOT NULL COMMENT '分类代码' AFTER `parent_id` ; 至于插在某个字段后面,就随便你了。 数据库插入新的字段之后,需要修改 admin/templates/category_info.htm 文件 在 里面增加 如下代码段 <!--楼层样式--> <tr> <td class="label">分类代表文字码:</td> <td> <input type="text" name="cat_style" value="{if $cat_info.cat_style}{$cat_info.cat_style}{/if}"/> </td> </tr> <!--楼层样式--> 需要说明的是:$cat_info 需要对应你的文件 变量,因为我这里修改过,所以可能不一样。修改完毕之后,再在admin/category.php 文件的 insert 与 update 两个代码段 增加 如下代码: $cat['cat_style'] = !empty($_POST['cat_style']) ? trim($_POST['cat_style']) : ''; 到此后端修改完毕,剩余部分修改前段的 分类树函数。 把 includes/lib_goods.php 的 这段代码 /* 获取当前分类及其子分类 */ $sql = 'SELECT cat_id,cat_name ,parent_id,is_show ' . 'FROM ' . $GLOBALS['ecs']->table('category') .//www.zuimoban.com "WHERE parent_id = '$parent_id' AND is_show = 1 ORDER BY sort_order ASC, cat_id ASC"; 修改为 /* 获取当前分类及其子分类 */ $sql = 'SELECT cat_id,cat_name ,parent_id,is_show,cat_style ' . 'FROM ' . $GLOBALS['ecs']->table('category') . "WHERE parent_id = '$parent_id' AND is_show = 1 ORDER BY sort_order ASC, cat_id ASC"; 即可。 模板中调用此变量即可: {$cat.cat_style}
先看一个效果图吧: 看到这个图的最左边的图形了么,不要以为这个是图片,其实这个是所谓的HTML代码。 如今流行的各大商城模板网站都使用了这个技术,在ECSHOP上如何实现这个功能呢,方法如下: 首先我们需要在分类表中增加一个新的文字码字段: 后台执行SQL查询: ALTER TABLE `ecs_category` ADD `cat_style` TEXT NOT NULL COMMENT '分类代码' AFTER `parent_id` ; 至于插在某个字段后面,就随便你了。 数据库插入新的字段之后,需要修改 admin/templates/category_info.htm 文件 在 里面增加 如下代码段 <!--楼层样式--> <tr> <td class="label">分类代表文字码:</td> <td> <input type="text" name="cat_style" value="{if $cat_info.cat_style}{$cat_info.cat_style}{/if}"/> </td> </tr> <!--楼层样式--> 需要说明的是:$cat_info 需要对应你的文件 变量,因为我这里修改过,所以可能不一样。修改完毕之后,再在admin/category.php 文件的 insert 与 update 两个代码段 增加 如下代码: $cat['cat_style'] = !empty($_POST['cat_style']) ? trim($_POST['cat_style']) : ''; 到此后端修改完毕,剩余部分修改前段的 分类树函数。 把 includes/lib_goods.php 的 这段代码 /* 获取当前分类及其子分类 */ $sql = 'SELECT cat_id,cat_name ,parent_id,is_show ' . 'FROM ' . $GLOBALS['ecs']->table('category') .//www.zuimoban.com "WHERE parent_id = '$parent_id' AND is_show = 1 ORDER BY sort_order ASC, cat_id ASC"; 修改为 /* 获取当前分类及其子分类 */ $sql = 'SELECT cat_id,cat_name ,parent_id,is_show,cat_style ' . 'FROM ' . $GLOBALS['ecs']->table('category') . "WHERE parent_id = '$parent_id' AND is_show = 1 ORDER BY sort_order ASC, cat_id ASC"; 即可。 模板中调用此变量即可: {$cat.cat_style}





