Ecshop教程:实现多语言录入和展示
发布时间:12/03 来源: 浏览:
关键词:
通过后台的语言录入切换功能,将对产品或其他页面的多语言描述记录入数据库。前台通过切换按钮或者ip判断进行内容切换。 实现原理:通过对数据来源(页面和数据库)的控制,在尽量不改动系统业务逻辑的前提下实现该功能。
实现步骤:
1、将需要多语言的数据表复制多分,并以语言做后后缀,如 goods_info_en_us(英文表);
2、在前后台的init.php配置文件,数据库操作文件cls_mysql导入之前标明需要多语言操作的数据表;如下图:

3、改写cls_mysql的query函数,实现查询的时候添加以下几点的自动判断功能:(优先权限从下往上)
A、只要客户通过post或者get传输了页面查询的语言,如$_POST['_lang'] = 'en_us'; 则将查询的数据表改名为table_name_en_us;
B、用户如果没有进行查询语言限定,则调用数据库指定语言$GLOBALS['_CFG']['lang'];
C、查询时只要通过query函数,将查询形式type设置为"ALL"便会对所有相关语言表进行查询,如query($sql, 'ALL');
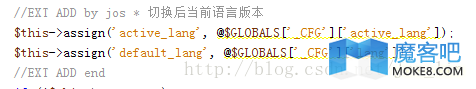
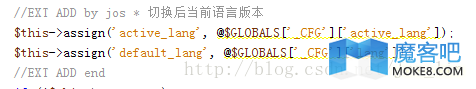
4、改写系统目录下的include/cls_template文件的fetch方法,添加系统默认语言(数据库指向语言)和系统当前活跃语言,如下图:

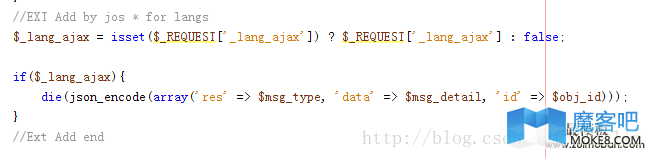
5、改写admin/include/lib_main文件的sys_msg方法,通过改写系统默认的提示方法,保证前端的ajax保存流程的正常运作:

-- 则此 php端的准备工作基本做完了,而后是编写js端程序
6、开发js端,目的,在不改动或少改动系统原先html和js等结构下,实现语言项的植入。
大概原理是: 1、列表页:通过在指定位置植入语言控制对象,点击语言按钮时通过在窗体url中加入“_lang={当前语言}”,再结合query函数里面的第一条规则,请求返回数据后重新刷新页面。而这一切,只需要在原先html模板中加入如下javascript语句: