ecshop订单提交页面详细地址显示省市区
发布时间:12/03 来源: 浏览:
关键词:
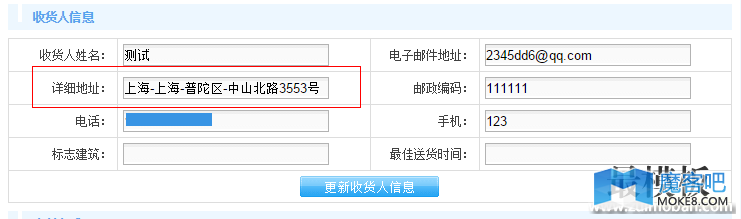
 下面我们就来调取已经填写的省份、城市和区域。 1、找到includes/lib_main.php,添加一个函数 function get_region_name($rid){ return $GLOBALS['db']->GetOne("SELECT region_name FROM ".$GLOBALS['ecs']->table('region')." WHERE region_id='$rid'"); } 2.找到flow.php,定位到 elseif ($_REQUEST['step'] == 'checkout') 在此区块下找到 $smarty->assign('consignee',$consignee); 默认应该在483行左右,然后在此行上添加以下代码: $consignee['province_name'] = get_region_name($consignee['province']); $consignee['city_name'] = get_region_name($consignee['city']); $consignee['district_name'] = get_region_name($consignee['district']); 3、找到模板文件flow.dwt,在themes/模版文件夹/flow.php,查找 1 在此区块下找到如下代码。大约在401行,不同的模版可能不一样,可查找关键字 {$lang.detailed_address}: {$consignee.address|escape} {$lang.postalcode}: {$consignee.zipcode|escape} 把上面的代码修改为以下代码: {$lang.detailed_address}: {$consignee.province_name|escape}-{$consignee.city_name|escape}-{$consignee.district_name|escape}-{$consignee.address|escape} {$lang.postalcode}: {$consignee.zipcode|escape} 修改之后,显示
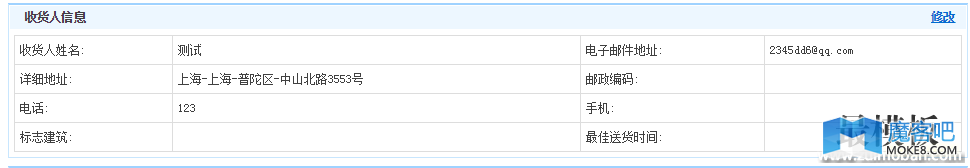
下面我们就来调取已经填写的省份、城市和区域。 1、找到includes/lib_main.php,添加一个函数 function get_region_name($rid){ return $GLOBALS['db']->GetOne("SELECT region_name FROM ".$GLOBALS['ecs']->table('region')." WHERE region_id='$rid'"); } 2.找到flow.php,定位到 elseif ($_REQUEST['step'] == 'checkout') 在此区块下找到 $smarty->assign('consignee',$consignee); 默认应该在483行左右,然后在此行上添加以下代码: $consignee['province_name'] = get_region_name($consignee['province']); $consignee['city_name'] = get_region_name($consignee['city']); $consignee['district_name'] = get_region_name($consignee['district']); 3、找到模板文件flow.dwt,在themes/模版文件夹/flow.php,查找 1 在此区块下找到如下代码。大约在401行,不同的模版可能不一样,可查找关键字 {$lang.detailed_address}: {$consignee.address|escape} {$lang.postalcode}: {$consignee.zipcode|escape} 把上面的代码修改为以下代码: {$lang.detailed_address}: {$consignee.province_name|escape}-{$consignee.city_name|escape}-{$consignee.district_name|escape}-{$consignee.address|escape} {$lang.postalcode}: {$consignee.zipcode|escape} 修改之后,显示  下面我们来修改会员中心我的订单中的详细地址 1.打开根目录user.php找到以下代码 $smarty->assign('order', $order); 在其上方添加以下代码 $order['province_name'] = get_region_name($order['province']); $order['city_name'] = get_region_name($order['city']); $order['district_name'] = get_region_name($order['district']); 2.打开user_transaction.dwt,在themes/模版文件夹/user_transaction.dwt,找到下面的代码 {$order.address|escape} 替换为以下代码 {$order.province_name|escape}-{$order.city_name|escape}-{$order.district_name|escape}-{$order.address|escape} 修改完成,显示
下面我们来修改会员中心我的订单中的详细地址 1.打开根目录user.php找到以下代码 $smarty->assign('order', $order); 在其上方添加以下代码 $order['province_name'] = get_region_name($order['province']); $order['city_name'] = get_region_name($order['city']); $order['district_name'] = get_region_name($order['district']); 2.打开user_transaction.dwt,在themes/模版文件夹/user_transaction.dwt,找到下面的代码 {$order.address|escape} 替换为以下代码 {$order.province_name|escape}-{$order.city_name|escape}-{$order.district_name|escape}-{$order.address|escape} 修改完成,显示