修改ecshop支付宝支付按钮样式
发布时间:12/03 来源: 浏览:
关键词:
很多ecshop客户想要修改支付宝支付按钮的样式,默认的样式比较灰暗,下面就教大家修改支付宝支付按钮的样式。
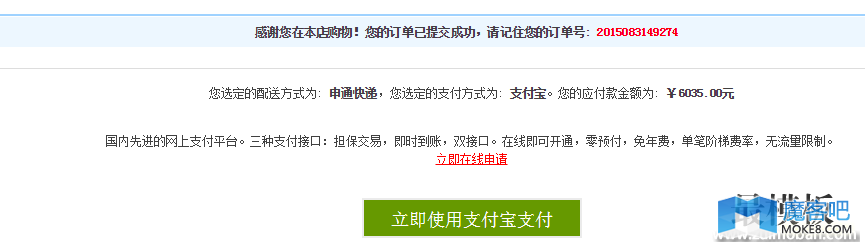
默认支付宝支付按钮的样式是这样的:

下面我们来修改一下
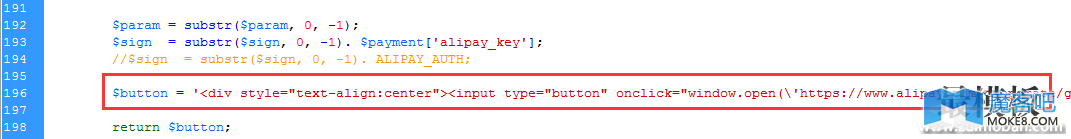
1.在includes/modules/payment路径下找到alipay.php文件,并打开
大约在196行,找到

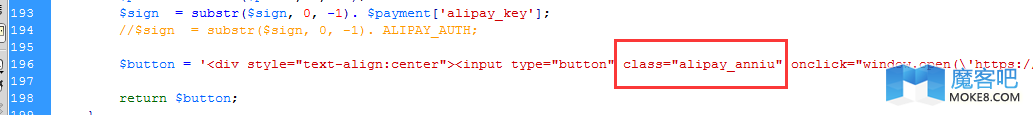
在里面添加一句
1 class="alipay_anniu"即

2.在style.css文件的最下面添加以下代码,路径是themes/模版文件/style.css
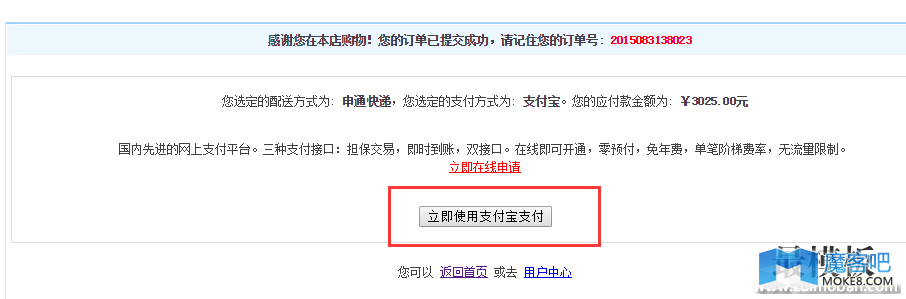
1 2 3 4 5 6 7 8 9 10 11 12 13 .alipay_anniu { width: 220px;/*按钮宽度*/ height: 40px;/*按钮高度*/ border: 2px solid #EBEBEB;/*按钮边框*/ background: none repeat scroll 0 0 #669900;/*按钮背景颜色*/ margin: 0px 0px 0px 0px; padding: 4px 0px 0px 0px; display: inline-block; position: relative; text-align: center;/*按钮字体居中*/ cursor: pointer;/*鼠标放在按钮上变成小手*/ font-size:18px;/*字体大小*/ color:#ffffff;/*字体颜色*/修改之后: