Discuz X门户、论坛整合CKPlayer播放器,兼容PC/MAC/IOS/Android
1.首先下载CKPlayer文件包,我们这里使用的是精简包
2.将ckplayer文件夹上传至网站根目录
3.给门户编辑器加上 ckplayer 播放器按钮
打开/source/module/home/home_editor.php
查找“<a href=”javascript:;” class=”icoSwf” id=”icoSwf” onClick=”createFlash(event, 1);return false;” title=”<?php echo lang(‘home/editor’, ‘editor_link_flash’); ?>”></a>”
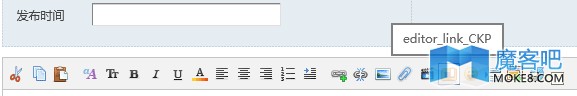
在后面一行加入“<a href=”javascript:;” class=”icoCKP” id=”icoCKP” onClick=”createCKPlayer(event, 1);return false;” title=”<?php echo lang(‘home/editor’, ‘editor_link_CKP’); ?>”></a>”
查找“a.icoSwitchMdi{background-position:-239px -60px;float:right}”
在后面一行加入“a.icoCKP {background-position:-260px -60px}”
查找“<div id=”createPage” class=”eMenu” style=””
在前面一行加入下面代码:
<div id=”createCKP” class=”eMenu” style=”display:none;top:33px;left:193px;width:400px;font-size:12px”>
<?php echo lang(‘home/editor’, ‘editor_prompt_CKPlink’); ?><br/>
<?php echo lang(‘home/editor’, ‘editor_prompt_CKPflv’); ?><input type=”text” id=”flvUrl” name=”flvUrl” value=”http://” onfocus=”checkURL(this, 1);” onblur=”checkURL(this, 0);” class=”t_input” style=”width: 200px;” /><br/>
<?php echo lang(‘home/editor’, ‘editor_prompt_CKPmp4′); ?><input type=”text” id=”mp4Url” name=”mp4Url” value=”http://” onfocus=”checkURL(this, 1);” onblur=”checkURL(this, 0);” class=”t_input” style=”width: 200px;” />
<input type=”button” onclick=”createCKPlayer();” name=”createURL” value=”<?php echo lang(‘home/editor’, ‘editor_ok’); ?>” class=”submit” />
<a href=”javascript:;” onclick=”fHide($(‘createCKP’));return false;”><?php echo lang(‘home/editor’, ‘editor_cancel’); ?></a>
</div>
修改这三处后,门户编辑器的按钮就出现了。位置在插入表情前面。按钮图标可以通过修改 a.icoCKP 来更换。
4.加入语言配置文本
打开/source/language/home/lang_editor.php
查找“‘editor_link_flash’ => ‘添加视频FLASH或MP3音乐’,”
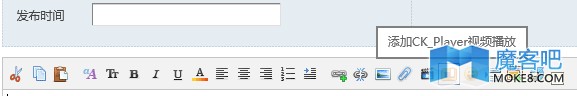
在下面一行加入“‘editor_link_CKP’ => ‘添加CK_Player视频播放’,”
查找“‘editor_prompt_mp3′ => ‘mp3 音乐’,”
在下面一行加入
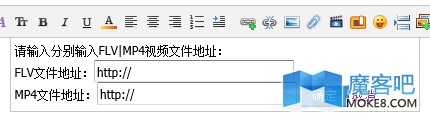
‘editor_prompt_CKPlink’ => ‘请输入分别输入FLV|MP4视频文件地址:’,
‘editor_prompt_CKPflv’ => ‘FLV文件地址:’,
‘editor_prompt_CKPmp4′ => ‘MP4文件地址:’,
修改完成后,按钮提示文本显示正常。
5.加入按钮弹出层与代码生成
打开/static/image/editor/editor_base.js
查找“fInObj(el, “createSwf”)”,在后面按规则加入“fInObj(el, “createCKP”)”
查找“icoSwf:”createSwf”,”,在后面一行加入“icoCKP:”createCKP”,”
查找“String.prototype.trim = function(){”,在前面加入以下代码:
function createCKPlayer(e, show) {
if(typeof show == ‘undefined’) {
//var ckptag = ”;
var vObjflv = $(‘flvUrl’);
var sCKPlayerflv = vObjflv.value;
var vObjmp4 = $(‘mp4Url’);
var sCKPlayermp4 = vObjmp4.value;
if ((sCKPlayerflv!=null) && (sCKPlayerflv!=”http://”) && (sCKPlayermp4!=null) && (sCKPlayermp4!=”http://”)){
setCaret();
format(“insertHTML”, ‘[ckp=' + sCKPlayerflv + ']‘ + sCKPlayermp4 + ‘[/ckp]‘);
}
fHide($(‘createCKP’));
vObjflv.value = ‘http://’;
vObjmp4.value = ‘http://’;
} else {
if(gIsIE){
var e = window.event;
}
getCaret();
var dvSwfBox = $(“createCKP”);
var iX = e.clientX;
var iY = e.clientY;
dvSwfBox.style.display = “”;
dvSwfBox.style.left = (iX-350) + “px”;
dvSwfBox.style.top = 33 + “px”;
}
}
查找“["fontface", "fontsize", "dvForeColor", "dvPortrait", "divAlign", "divList" ,"divInOut", "editFaceBox", "createUrl", "createImg", "createSwf", "createPage"];”
替换为“["fontface", "fontsize", "dvForeColor", "dvPortrait", "divAlign", "divList" ,"divInOut", "editFaceBox", "createUrl", "createImg", "createSwf", "createCKP", "createPage"];”
修改完成后,整个按钮功能完成。
5.编写按钮代码解析功能
打开/source/function/function_blog.php
查找“$message = preg_replace(“/\[flash\=?(media|real|mp3)*\](.+?)\[\/flash\]/ie”, “blog_flash(‘\\2′, ‘\\1′)”, $message);”
在下面一行加入“$message = preg_replace(“/\[ckp\=(.+?)\](.+?)\[\/ckp\]/ie”, “blog_ckplayer(‘\\1′, ‘\\2′)”, $message);”
在文件最后一行“?>”前面加入以下代码:
function blog_ckplayer($ckp_flv, $ckp_mp4) {
$width = ’600′;
$height = ’400′;
preg_match(“/((https?|ftp|gopher|news|telnet|rtsp|mms|callto|bctp|thunder|qqdl|synacast){1}:\/\/|www\.)[^\[\"']+/i”, $ckp_flv, $matchesflv);
preg_match(“/((https?|ftp|gopher|news|telnet|rtsp|mms|callto|bctp|thunder|qqdl|synacast){1}:\/\/|www\.)[^\[\"']+/i”, $ckp_mp4, $matchesmp4);
$ckp_flv = $matchesflv[0];
$ckp_mp4 = $matchesmp4[0];
$html = ‘<div id=”video” style=”position:relative;z-index: 100;width:600px;height:400px;float: left;”><div id=”a1″></div></div><script type=”text/javascript” src=”ckplayer/ckplayer.js” charset=”utf-8″></script><script type=”text/javascript”>var flashvars={f:\”.$ckp_flv.’\’,c:0,b:1};var params={bgcolor:\’#FFF\’,allowFullScreen:true,allowScriptAccess:\’always\’};CKobject.embedSWF(\’ckplayer/ckplayer.swf\’,\’a1\’,\’ckplayer_a1\’,\’600\’,\’400\’,flashvars,params);var video=[\''.$ckp_mp4.'->video/mp4\',\'http://www.ckplayer.com/webm/0.webm->video/webm\',\'http://www.ckplayer.com/webm/0.ogv->video/ogg\'];var support=[\'iPad\',\'iPhone\',\'ios\',\'android+false\',\'msie10+false\'];CKobject.embedHTML5(\’video\’,\’ckplayer_a1\’,600,400,video,flashvars,support);</script>’;
return $html;
}
到此解析文件完成。整个功能新增完成,我们测试一下。

6.给论坛编辑器加入CKPlayer播放器按钮
进入管理中心,界面-编辑器设置-Discuz! 代码-新增
标签项填写“ckp”,显示顺序、图标文件请按需配置
提交后勾选“可用”“显示”两项,进入详情编辑按钮
替换内容 里插入以下代码:
<div id=”video” style=”position:relative;z-index: 100;width:600px;height:400px;float: left;”><div id=”a1″></div></div>
<script type=”text/javascript” src=”ckplayer/ckplayer.js” charset=”utf-8″></script>
<script type=”text/javascript”>
var flashvars={
f:’{1}’,
c:0,
b:1
};
var params={bgcolor:’#FFF’,allowFullScreen:true,allowScriptAccess:’always’};
CKobject.embedSWF(‘ckplayer/ckplayer.swf’,’a1′,’ckplayer_a1′,’600′,’400′,flashvars,params);
var video=['{2}->video/mp4','http://www.ckplayer.com/webm/0.webm->video/webm','http://www.ckplayer.com/webm/0.ogv->video/ogg'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5(‘video’,’ckplayer_a1′,600,400,video,flashvars,support);
</script>
解释 项填入“添加CK_Player视频播放”
参数个数 为“2”
参数提示语:
请输入flv地址:
请输入mp4地址:
嵌套次数、使用权限请按需配置。
到此所有步骤结束





