用Dreamweaver CS6搭建本地web网页服务器
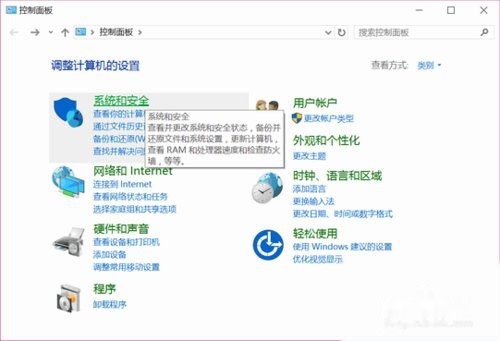
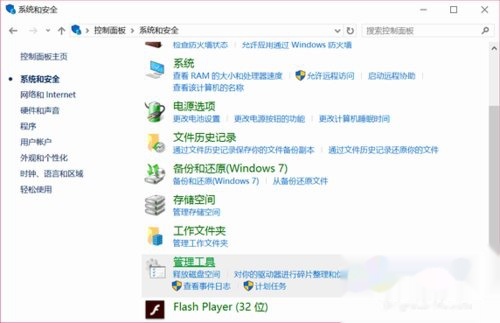
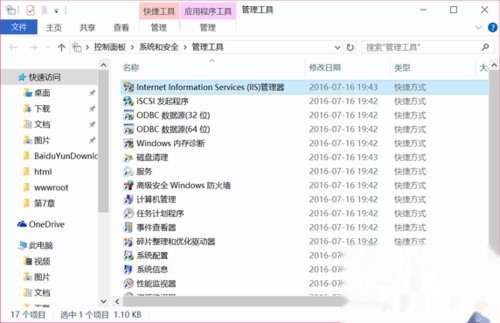
在win10环境下打开控制面板下的“系统和安全”,紧接着打开“管理工具”,


在管理工具打开Internet Information Services (IIS)管理器(IIS需要之前就已经装好了)

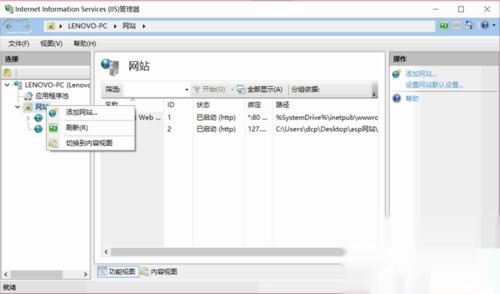
进入IIS管理器后,选中“网站”单击右键选择“添加网站”

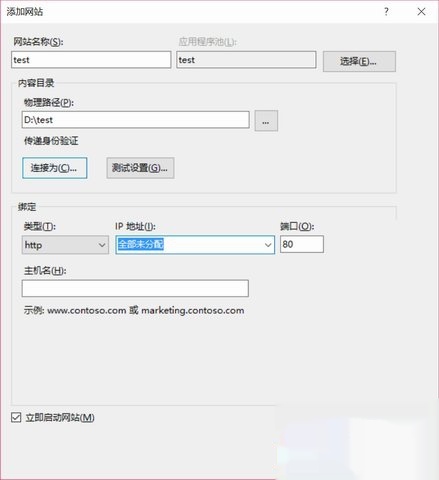
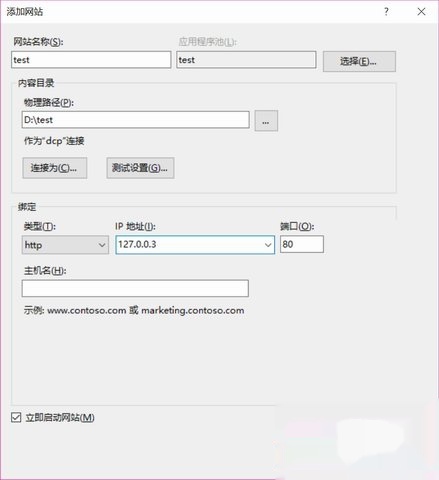
在“添加网站”的对话框中填入网站名称和物理路径,这里填的是网络名称是test,物理路径是D:\test,个人可以根据自己的需要来填写。

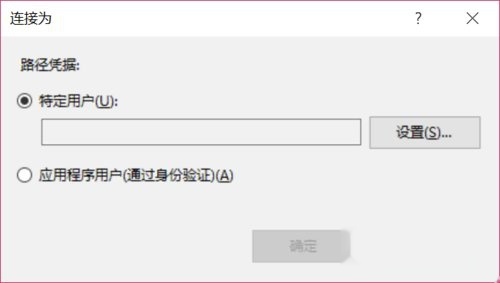
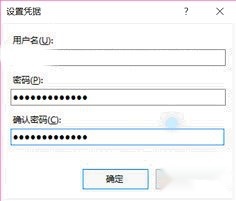
还有一个重要的一步,在单击“连接为”的按钮,选中“特定用户”,再单击“设置”,输入你的个人(管理员)开机的用户名和密码


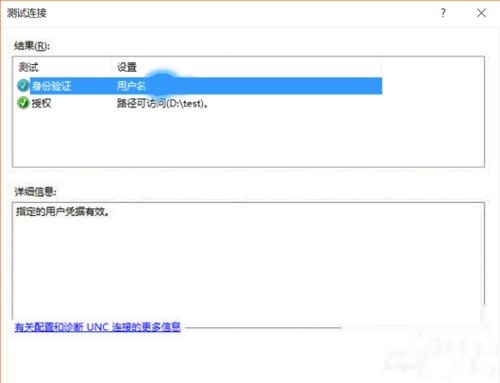
单击“测试设置”,如果出现测试结果为“绿钩”,则恭喜你的连接正常。

再填入要测试绑定的IP地址,这里我填的是127.0.0.3(默认本地IP的地址是127.0.0.1)

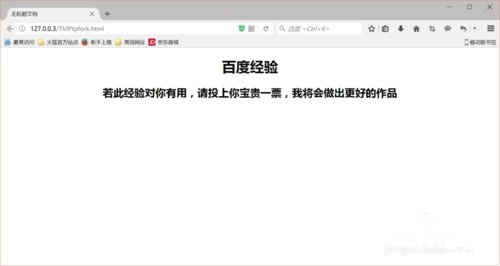
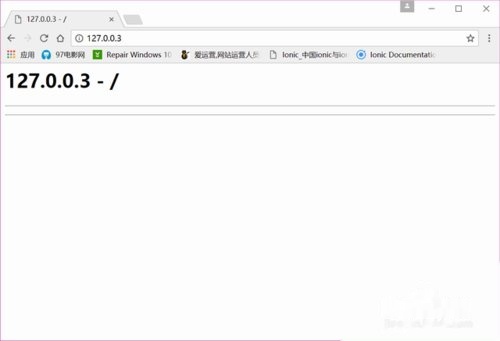
打开谷歌浏览器,输入IP地址127.0.0.3,出现下面结果就说明网站搭建成功。
如果你设置的IP地址是127.0.0.1,那么显示的效果如下图所示,也是成功的


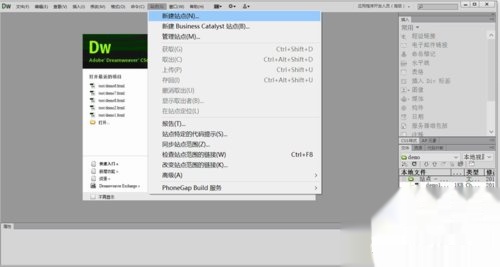
接下来就可以在Dreamweaver CS6搭建站点了,打开Dreamweaver CS6,在单击“站点”——>选择“新建站点”

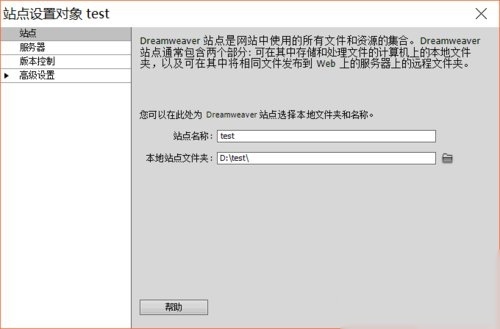
站点名称填的是“test”,名称可以自己定义,本地站点文件夹填的是之前在IIS设置的物理路径

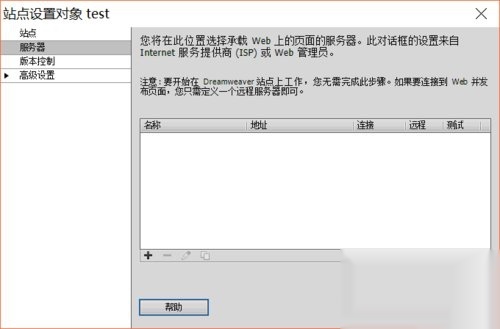
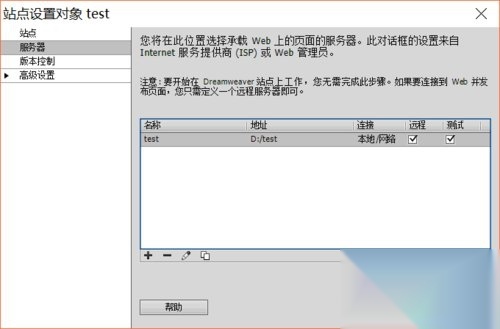
点击服务器选项卡中,在右边框点击 “+”按钮

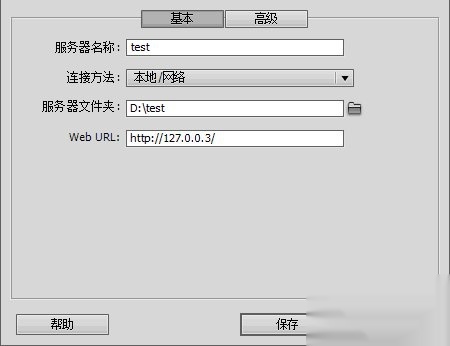
选择“基本”选项卡,服务器名称填test,连接方法选择“本地/网络”
服务器文件夹填写之前的路径D:\test,Web URL填写http://127.0.0.3/单击“保存”

保存上一步步骤后,勾选“测试”框,最后 “保存”即可。

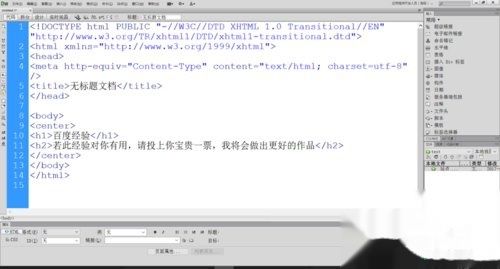
然后再随意创建一个html文件,测试结果发现搭建成功了。