html5表单时间元素date的使用方法
html5添加了很好用的时间表单元素date系列,下面是一个例子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<form action="" id="form" method="post">
<input type="hidden" name="id" value="12" />
<input type="date" name="startTime" id="startTime" value="" />
<input type="date" name="endTime" id="endTime" value="" />
<input type="button" name="" id="btn" value="提交" />
</form>
</body>
</html>
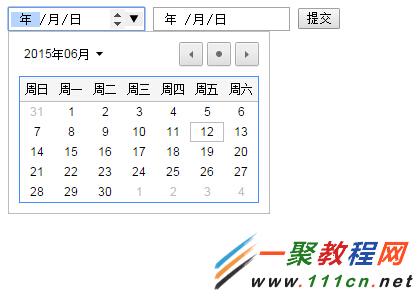
页面展示是这样的

看起来很不错,传到后台的值是以YYYY-MM-DD格式保存的日期格式。如:“2015-06-12”;
如果我们想要页面初始化显示当前指定日期的话,可以指定当前input的value值即可,注意格式必须为YYYY-MM-DD;
下面是显示为当前日期的例子JS:
function addZero (i) {
if (i<10) {
i = '0'+i;
}
return i;
}
var time = new Date();
var year = time.getFullYear();
var month = addZero(time.getMonth()+1);
var day = addZero(time.getDate());
$("#startTime").val(year+'-'+month+'-'+day);
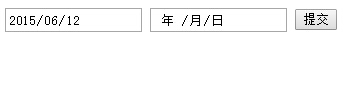
效果是这样的:

如果想去服务器时间的话,可以参见我的另一篇博文:JS获取服务器时间
date系列还有很多,如month、time、week等,大家可以都试试看





