html5获取上传文件信息的例子
<input type="file" name="aa" multiple="multiple" id="aa" value="" />
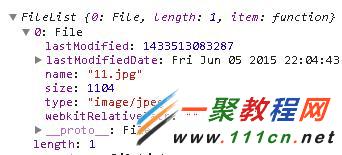
<input type="file" name="aa" multiple="multiple" id="aa" value="" /><input type="button" name="btn" id="btn" value="123123" /><script type="text/javascript"> document.getElementById("btn").onclick = function () { var file = document.getElementById("aa").files; console.log(file);}</script>

document.getElementById("btn").onclick = function () { var file = document.getElementById("aa").files[0]; console.log(file); alert('你上传的文件类型是:'+file.type+',文件名是:'+file.name);}

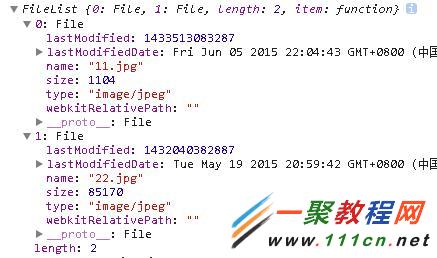
它会以数组的方式返回,这样我们处理起来是不是也很简单?for循环一下,就可以搞定了,这个零度就不演示了。
html5上传文件例子
Html 5的新特性file api实现上传文件,并显示上传文件进度百分比。意图是这样的,当选择文件时,显示当前文件信息。这里我们是结合Asp.net MVC做为服务端,您也可以是其它的服务端语言。让我们看面这个片断的HTML:
@using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" , id="form1"}))
{
<div class="row">
<label for="file">
Upload Image:</label>
<input type="file" name="fileToUpload" id="fileToUpload" multiple="multiple" onchange="fileSelected();" />
</div>
<div id="fileName">
</div>
<div id="fileSize">
</div>
<div id="fileType">
</div>
<div class="row">
<input type="button" onclick="uploadFile()" value="Upload Image" />
</div>
<div id="progressNumber">
</div>
}
相关的Javascript是这样的:
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "Home/Upload");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
上面是就原生的Javascript,在onchange事件执行fileSelected的function,在点击button执行了uploadFile的function,这里使用XMLHttpRequest实现ajax上传文件。 注意代码在Firefox 14 可以工作,IE 9目前不支持file api,可以参加这里。 服务端的代码很简单:
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
/// <summary>
/// Uploads the specified files.
/// </summary>
/// <param name="fileToUpload">The files.</param>
/// <returns>ActionResult</returns>
[HttpPost]
public ActionResult Upload(HttpPostedFileBase[] fileToUpload)
{
foreach (HttpPostedFileBase file in fileToUpload)
{
string path = System.IO.Path.Combine(Server.MapPath("~/App_Data"), System.IO.Path.GetFileName(file.FileName));
file.SaveAs(path);
}
ViewBag.Message = "File(s) uploaded successfully";
return RedirectToAction("Index");
}
}
用Html5与Asp.net MVC上传多个文件
Html 5 的有一些File API,对Form表单增强的特性,让我们轻松支持多文件上传,看下面的Html片断代码:
<form action="/Home/Upload" enctype="multipart/form-data" id="form2" method="post">
<input type="file" name="fileToUpload" id="fileToUpload2" multiple="multiple" />
<input type="submit" value="submit" />
</form>
那在Asp.net MVC web application中,我们可以这么实现:
@using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data", id = "form2" }))
{
<label for="file">Upload Image:</label>
<input type="file" name="fileToUpload" id="fileToUpload2" multiple="multiple" />
<input type="submit" value="Upload Image by submit" />
}
假设这是一个HomeController下View, 即将提交到Upload的Action,看下面服务端的代码:
[HttpPost]
public ActionResult Upload(HttpPostedFileBase[] fileToUpload)
{
foreach (HttpPostedFileBase file in fileToUpload)
{
string path = System.IO.Path.Combine(Server.MapPath("~/App_Data"), System.IO.Path.GetFileName(file.FileName));
file.SaveAs(path);
}
ViewBag.Message = "File(s) uploaded successfully";
return RedirectToAction("Index");
}
好的,就这么简单。 这里我们把接收到文件存储到App_Data文件夹中,然后返回Index的Action





