HTML5日期选择器-调用手机的Datepicker的例子
做的html5页面的修改个人资料一栏,需要修改个人生日日期。除了使用phonegap/cordova的api来调用外,其实直接使用HTML5的input标签属性就可以实现了。
HTML4中的input类型
HTML4中的一些常用的类型
button:定义可点击的按钮(大多与 JavaScript 使用来启动脚本)
checkbox:定义复选框
file:定义输入字段和 "浏览..." 按钮,供文件上传
hidden:定义隐藏输入字段
image:定义图像作为提交按钮
password:定义密码字段。字段中的字符会被遮蔽。
radio:定义单选按钮
reset:定义重置按钮:重置按钮会将所有表单字段重置为初始值。
submit:定义提交按钮,提交按钮向服务器发送数据。
text:默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符。
HTML5中新的input类型
HTML5 拥有多个新的表单输入类型。新特性提供了更好的输入控制和验证,包含了如下新的输入类型:
email:定义用于 e-mail 地址的文本字段
number:定义带有 spinner 控件的数字字段
range:定义带有 slider 控件的数字字段。
Date:定义日期字段(带有 calendar 控件)
datatime:定义日期字段(带有 calendar 和 time 控件)
datetime-local:定义日期字段(带有 calendar 和 time 控件)
month:定义日期字段的月(带有 calendar 控件)
week:定义日期字段的周(带有 calendar 控件)
time:定义日期字段的时、分、秒(带有 time 控件)
search:定义用于搜索的文本字段。
color:定义拾色器
tel:定义用于电话号码的文本字段
url:定义用于 URL 的文本字段
HTML5中的datepicker
HTML5 拥有多个可供选取日期和时间的新输入类型:
date – 选取日、月、年
month – 选取月、年
week – 选取周和年
time – 选取时间(小时和分钟)
datetime – 选取时间、日、月、年(UTC 时间)
datetime-local – 选取时间、日、月、年(本地时间)
小实例:
HTML:
<input type="date">
修改默认样式的自定义CSS:
input{ border:none;background: rgba(0,0,0,0);color:#9a9a9a; }
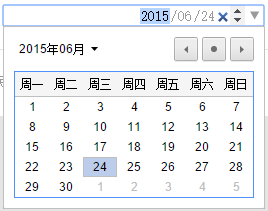
将显示年月日选择器,这一代码在chrome上的效果:

html5-data
在iPhone5s、iOS8上的效果:

html5日期效果
手机端的选择菜单 HTML:
<span>职业</span>
<select>
<option value ="volvo">学生</option>
<option value ="saab">教师</option>
<option value="opel">上班族</option>
<option value="audi">老板</option>
<option value ="volvo">公务员</option>
<option value ="saab">自由职业</option>
<option value="opel">退休</option>
<option value="audi">其他</option>
</select>
在iPhone5s、iOS8上的效果:






