html5使用Canvas中绘制图形2个例子
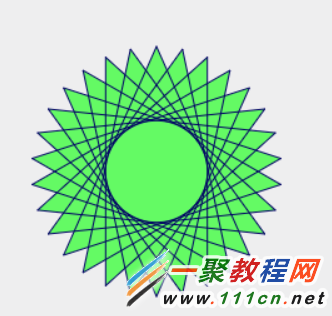
首先我们先看一线效果图:


核心内容:
绘制路径.moveTo.lineTo.bezierCurveTo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function draw(id){
var canvas=document.getElementById(id);
var context=canvas.getContext("2d");
context.fillStyle="#eeeeef";
context.fillRect(0,0,300,400);//绘制矩形
var dx=150;
var dy=150
var s=100;
context.beginPath();//开始绘制
context.fillStyle="rgb(100,250,100)";
context.strokeStyle="rgb(0,0,100)";//图形边框的样式
var x=Math.sin(0);
var y=Math.cos(0);
var dig=Math.PI/15*11;
for(var i=0;i<30;i++){
x=Math.sin(i*dig);
y=Math.cos(i*dig);
context.lineTo(dx+s*x,dy+s*y);//绘制直线
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onload="draw('canvas')">
<canvas id="canvas" height="400px" width="300px"></canvas>
</body>
</html>
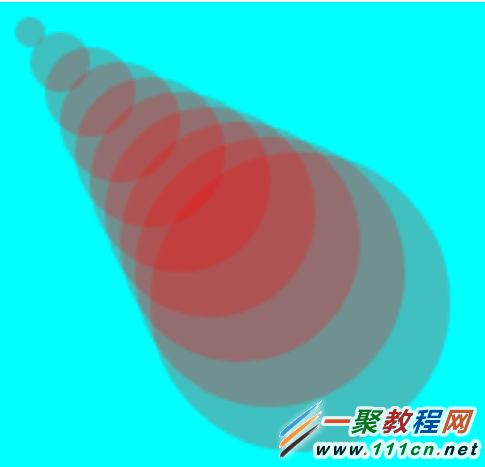
例子2,Canvas绘制圆形
HTML5绘制圆形,主要包含四个步骤,开始创建路径、创建图形的路径、路径创建完成后,关闭路径和设定绘制样式,调用绘制方法,绘制路径。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
function draw(id){
var canvas=document.getElementById(id);
if(canvas==null){
return false;
}
var context=canvas.getContext("2d");
context.fillStyle="aqua";
context.fillRect(0,0,600,700);//绘制矩形
for(var i=0;i<=10;i++){
context.beginPath();//创建路径
context.arc(i*10,i*10,i*5,0,Math.PI*2,true);
//i*25,i*25圆心的x、Y坐标,i*10半径,0起始角度,PI*2弧度,False = 顺时针,true = 逆时针。
context.closePath();//一定要关闭路径
context.fillStyle="rgba(255,0,0,0.25)";
context.fill();
}
}
</script>
</head>
<body onload="draw('myCanvas')">
<canvas id="myCanvas" width="300px" height="200px"></canvas>
</body>
</html>