html5中Range对象方法setStartBefore、setEndAfter的例子
发布时间:01/15 来源: 浏览:
关键词:
本文章为各位介绍html5中Range对象方法setStartBefore、setEndAfter的例子,对于这些新的东西许多的前端还是不理解了,今天我们就一起来看看吧,具体细节如下所示。
Range 对象表示文档的连续范围区域,如用户在浏览器窗口中用鼠标拖动选中的区域,Range对象方法,包含 setStart、setEnd、setStartBefore、setStartAfter、setEndBefore、setEndAfter 方法。
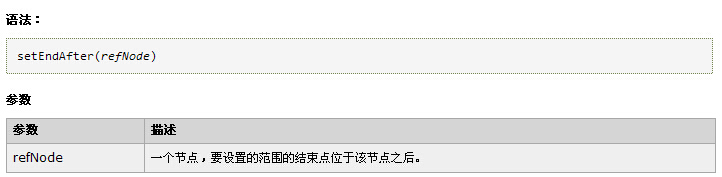
setEndAfter() 方法在指定的节点后结束范围。

抛出
如果 refNode 是 Document、DocumentFragment 或 Attr 节点,或者 refNode 的根包容节点不是 Document、DocumentFragment 或 Attr 节点,该方法将抛出代码为 INVALID_NODE_TYPE_ERR 的 RangeException 异常。
如果 refNode 所属的文档与创建该范围的文档不同,该方法将抛出代码为 WRONG_DOCUMENT_ERR 的 DOMException 异常
定义和用法
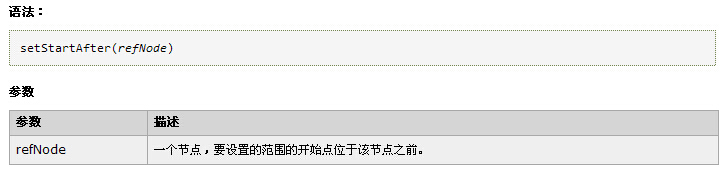
setStartBefore() 方法在指定的节点之前开始范围。

抛出
该方法将出于和 Range.setEndAfter() 方法同样的原因抛出同样的异常。
描述
该方法将把范围的开始点设置为指定的 refNode 节点之前的位置。
| 代码如下 | |
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="application/javascript"> function delrow(){ var table=document.getElementById("mytable"); if(table.rows.length>0){ var row=table.rows[0]; var rangeObj=document.createRange(); rangeObj.setStartBefore(row); rangeObj.setEndAfter(row); rangeObj.deleteContents(); } } </script> </head> <body> <table id="mytable" border="1"> <tr> <td>内容1</td> <td>内容2</td> </tr> <tr> <td>内容3</td> <td>内容4</td> </tr> </table> <button onclick="delrow()">删除第一行</button> </body> </html> | |
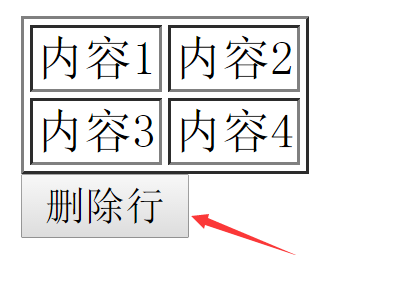
效果如图:

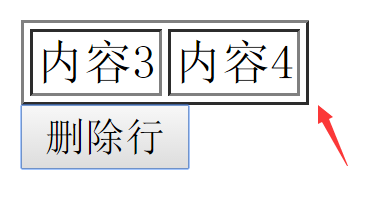
点击后:

合ajax实现无刷新删除数据,很方便的





