HTML5表单客户端验证的例子
过去对于客户端的表单验证,通常是使用JavaScript验证脚本,要么自己写,要么使用第三方库。而在HTML5中,提供了一套客户端验证方法,只需要在<input>字段里嵌入常用的错误检查规则即可。
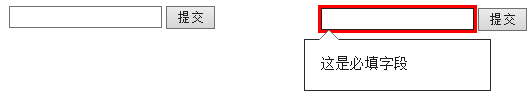
1,required属性 - 表示字段不能为空
(注意:只有用户单击“提交”按钮提交表单的时候,浏览器才会执行验证。目前HTML5不支持指定验证的时间,而且验证消息的样式和内容各个浏览器不大一样,不能修改。)

<form action="#">
<input type="text" required/>
<input type="submit" value="提交">
</form>
2,关闭验证的两种方式
(1)在<form>元素中添加novalidate属性,禁用整个表单的验证功能
<form action="#" novalidate>
(2)或给提交按钮添加formnovalidate属性
<input type="submit" value="提交" formnovalidate>
3,修改文本框验证样式
虽然我们无法修改验证消息的样式,但却可以根据输入字段时候需要验证,已经验证结果来改变它们的外观。
这里使用了几个新的CSS伪类:
required(必填)和optional(选填):根据字段中是否使用required属性来应用不同的样式。
valid(有效)和invalid(无效):根据控件中是否包含错误来应用不同的样式。
in-range(在范围内)和out-of-range(超出范围):根据控件的min和max属性判断输入值是否超出范围。
比如:想让必填的<input>元素应用浅黄色背景,而必填且当前输入无效值的字段用橙色背景。
input:required {
background-color:lightyellow;
}
input:required:invalid {
background-color:orange;
}
4,pattern属性 - 使用正则表达式验证
(1)不必使用^和$字符表示要匹配字段值得开头和结尾。
(2)只设置pattern的话,空值也会通过。如果不允许空,则还要加上required属性。
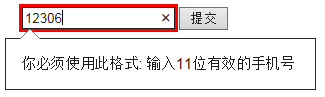
比如:使用正则表达式验证手机号码

<input type="text" title="输入11位有效的手机号" pattern="1[0-9]{10}" required/>
5,自定义验证
对于特定字段如果正则表达式验证还无法满足需求的话,可以编写自定义的验证逻辑,并利用HTML5的验证机制。
通常使用setCustomValidity()方法提供错误消息,浏览器会将该消息当做自己的内置消息。在提交表单时,就会看到弹出的提示框中包含自定义的错误消息。
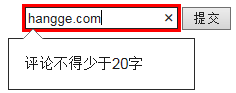
比如:验证输入内容不得少于20个字符

<script>
function validateComments(input) {
if(input.value.length < 20){
input.setCustomValidity("评论不得少于20字");
}else{
//没有错误。清除任何错误消息
input.setCustomValidity("");
}
}
</script>
<form action="#">
<input type="text" oninput="validateComments(this)"/>
<input type="submit" value="提交">
</form>





