HTML5新控件datalist输入框输入提示
发布时间:01/15 来源: 浏览:
关键词:
本文章来为各位介绍一个HTML5新控件datalist输入框输入提示的使用例子,这个控件使用起来是非常的简单了,希望对各位有帮助。
定义和用法
<datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用 input 元素的 list 属性来绑定 datalist。
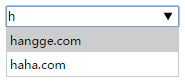
新的<datalist>元素可以让你在普通文本框中添加一个下拉提示列表。你可以选择输入,也可以自由输入(输入的同时,下方会自动显示出匹配的建议项)。

支持的浏览器:Chrome,Firefox,Opera,新版IE(从IE10开始)
不支持的浏览器:Safari,旧版本IE(包括IE9)
使用方式:<datalist>需要和<input>配合使用。<datalist>是完全不可见的,将其放在页面任意位置(通常在input后面)。然后将<input>元素的list属性设定为<datalist>的ID即可。
| 代码如下 | |
| <input id="site" list="siteChoices"/> <datalist id="siteChoices"> <option label="111cn.net" value="111cn.net"/> <option label="baidu.com" value="baidu.com"/> <option label="google.com" value="google.com"/> <option label="haha.com" value="haha.com"/> </datalist> | |
需要注意的是,input输入框的list属性值是datalist的id,这样datalist才能和input输入框关联起来,在之前介绍range类型时曾见到提到过它。 datalist自身并不显示,只在需要配合input输入时才会自动显示出来





