HTML5 新增元素与属性用法介绍
在创建Web应用程序的时候,免不了会用到大量的表单元素。在HTML 5标准中, 吸纳
了Web Forms 2.0的标准,大幅度强化了针对表单元素的功能,使得关于表单的开发更快、更方便。
4.1 .1 新增属性
首先, 让我们看一下HTML 5中关于表单新增了哪些诱人的属性,以及现在有哪些浏览
器支持了这些属性。
1、form属性
在HTML 4中,表单内的从属元素必须书写在表单内部,但是在HTML 5 中,可以把它
们书写在页面上任何地方,然后给该元素指定一个form属性,属性值为该表单的íd ,这样就可以声明该元素从属于指定表单了。form属性的使用示例如代码清单4- 1 所示。
代码清单4- 1 form属性示例
<form id="testform">
<input type=" text">
</form>
<textarea form=" testform" ></textarea>
input元素从属于form表单,它被书写在表单内部,用不着再对它指定form属性。textarea
元素被书写在form表单之外,但它从属于form表单,所以将form表单的id指定给textarea元素的form属性。
这样做的好处是当需要给页面中的元素添加样式时可以更方便地添加,因为它们不是被
分散在各表单之内的了。
到目前为止只有Opera 10浏览器支持这一属性。
2、formaction属性
在HTML4中,一个表单内的所有元素都只能通过表单的action属性统一提交到另一个页
面,而在HTML 5 中可以给所有的提交按钮,诸如<input type="submit"> 、<input
type="image"> 、<button type="submit">都增加不同的formaction属性,使得点击
不同的按钮,可以将表单提交到不同的页面。formaction属性的使用方楼如代码清单4-2所示。
代码清单4-2 formaction属性示例
<form id="testform" action="serve.jsp">
<input type="submit" name="s1" value="vl" formaction="s1.jsp"〉提交到s1
<input type="submit" name="s2" value="vl" formaction="s2.jsp"〉提交到s2
<input type="submit" name="s3" value="vl" formaction="s3.jsp"〉提交到s3
<input type="submit">
</form>
目前尚没有浏览器支持这一属性。
3. formmethod属性
在HTML 4中,一个表单内只有一个action属性来对表单内所有元素统一指定提交页面,
所以每个表单内也只有一个method属性来指统一指定提交方式。在HTML 5 中,可以使用
formaction属性来对每个表单元素分别指定不同的提交页面,同时也可以使用formmethod属性来对每个表单元素分别指定不同的提交方式。 formmethod属性的使用方法如代码清单4-3所示。
代码清单4-3 formmethod属性示例
<form id="testform" action="serve.jsp">
<input type="submit" name="s1" value="v1" formaction="s1.jsp" formmethod="post">提交到S1
<input type="submit" name="s2" value="v2" formaction="s2.jsp" formmethod="get">提交到S2
<input type="submit">
</form>
同formaction属性一样,目前尚没有任何浏览器支持该属性。
4 、placeholder属性
placeholder是指当文本框(<input type=" text" >或<textarea>) 处于来输入状态时文本框中显示的输入提示。
如图4-1所示,当文本框处于未输入状态并且未获取光标焦点时,模糊显示输入提示文字。
实现方法非常简单,只要加上placeholder属性,然后指定提示文字就可以了。placeholder属性的使用方法如下所示。
<input type="text" placeholder="input me">

图4-1 placeholder:属性示例
目前为止,支持该属性的浏览器有: Safari 4 、Google Chrome 3 、Firefox 4。
5、autofocus属性
给文本框、选择框或按钮控件加上该属性,当画面打开时,该控件自动在得光标焦点。
目前为止要做到这一点需要使用JavaScript ,譬如"control.focus()"。autofocus属性的使用方法如下所示。
<input type="text" autofocus>
一个页面上只能有一个控件具有该属性。从实用角度来说,请不要随便滥用该属性。强
烈建议只有当一个页面是以使用某个控件为主要目的时,才对该控件使用autofocus属性,譬如搜索页面中的搜索文本框。
目前为止,支持楼属性的浏览器有: Safari 4 、Google Chrome 3 、Firefox 4 。
6、 list属性
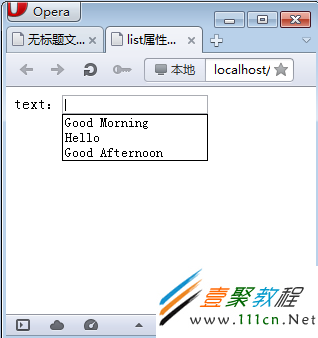
在HTML 5中,为单行文本框(<input type="text" >) 增加了一个list属性,该属性的值为某个datalist元素的id.。datalist元素也是HTML 5 中新增元素,该元素类似于选择框(select>) ,但是当用户想要设定的值不在选择列表之内时,允许其自行输入。该元素本身并不显示,而是当文本框获得焦点时以提示输入的方式显示。为了避免在没有支持该元素的浏览器上出现显示错误, 可以用CSS等将它设定为不显示。list属性的使用方站如代码清单4-4所示。
代码清单4-4 list属性示例
<input type="text" name="greeting" list="greetings">
<!--使用style="display:none;"将detalist元素设定为不显示-->
<datalist id="greetings" style="display: none;">
<option value="Good Morning">Good Morning</option>
<option value="Hello">Hello</option>
<option value="Good Afternoon">Good Afternoon</option>
</datalist>
这段代码运行结果如固4-2所示。
到目前为止,只有Opera 10浏览器支持list属性。
为什么没有把input元素与datalist元素结合成一个元素,像其他语言中的可输入下拉框那样?这是基于兼容性的考虑一一在不支持HTML 5的浏览器中,可以忽略datalist元素,以便正常输入及用脚本编程的方式对input元素执行其他操作。

图 4-2 list属性示例
7、autocomplete属性
辅助输入所用的自动完成功能, 是一个节省输入时间,同时也十分方便的功能。在HTML 5之前,因为谁都可以看见输入的值,所以存在安全隐患,但只要使用autocomplete属性,安全性就可以得到很好的控制。
对于autocomplete属性,可以指定"on" 、"off" 与"" (不指定)这三种值.。不指定时,使用浏览器的默认值(取决于各浏览器的决定)。把该属性设为on时,可以显式指定候补输入的数据列表。使用detalist元素与l ist属性提供候补输入的数据列袭,自动完成肘,可以将该
datalist元素中的数据作为候补输入的数据在文本框中自动显示。autocomplete属性的使用方
能如下所示。
<input type="text" name="qreetinq" autocomplete=on list="greetinqs">
到目前为止,只有Opera 10浏览器支持autocomplete属性。





