Html5 Canvas 旋转的忍者飞镖的教程
发布时间:01/15 来源: 浏览:
关键词:
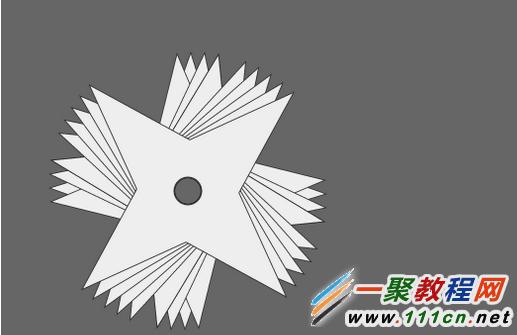
这也是我在网上找到的一个动画,类似忍着飞镖在快速旋转,并且一会变大一会变小,中间的圆孔也很细节的在旋转和缩放。
源码:
| 代码如下 | |
| <!doctype html> <html> <head> <title>忍着飞镖旋转 | 斌果博客</title> <style> body{overflow:hidden;background:#666;} canvas{position:absolute;top:0;left:0;} </style> </head> <body></body> <script type="text/javascript"> function g() { var b = this; b.d = function(a) { b.create(); b.a = a.a; b.e() }; b.e = function() { function a() { function e() { if (f < Math.PI * 8) { f += 0.1; c.a += d * 0.1; c.b.clearRect(0, 0, 400, 400); c.c(); c.timeout = setTimeout(e, 10) } else { d = -d; c.timeout = setTimeout(a, 10) } } var f = 0; e() } var d = 1, c = b; a() }; b.c = function() { var a = b.b; a.save(); a.translate(200, 200); a.rotate(b.a); if (b.a === 0) b.a = 0.0010; a.scale(b.a / 10, b.a / 10); a.strokeStyle = "#333"; a.fillStyle = "#eee"; a.lineWidth = 1; a.beginPath(); a.moveTo(20, -20); a.lineTo(80, 0); a.lineTo(20, 20); a.lineTo(0, 80); a.lineTo( - 20, 20); a.lineTo( - 80, 0); a.lineTo( - 20, -20); a.lineTo(0, -80); a.lineTo(20, -20); a.translate(0, 0); a.arc(0, 0, 8, 0, Math.PI * 2, true); a.stroke(); a.fill(); a.restore() }; b.create = function() { var a = document.createElement("canvas"); a.width = 400; a.height = 400; b.b = a.getContext("2d"); document.body.appendChild(a) } } window.onload = function() { for (var b = 0; b < 10; b++)(new g).d({ a: b * 0.1 }) }; </script> </html> |
|
飞镖的构成用的是直线和背景的填充,边缘的透明处理的很好。