frameset框架如何用?frameset框架属性的运用
frameset是HTML中的框架标签,用来定义多个框架的汇合,每个框架都具有独立的文档。
frameset时使用留意两点:
①不克不及在body中使用
②当统一个HTML中存在frameset和body元素阅读器会优先使用frameset元素
frameset元素的标准属性有:rows、cols
rows代表行显示,它的值可以是px或者%或者*,当rows="120,*"的时候,代表第一个页面占据了120px,第二个页面将会占据剩余的空间。
cols代表列显示,值如上
frameset框架实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello!Word</title>
</head>
<frameset rows="25%,50%,25%">
<frame src="HTML/html1.html">
<frame src="HTML/html2.html">
<frame src="HTML/html3.html">
</frameset>
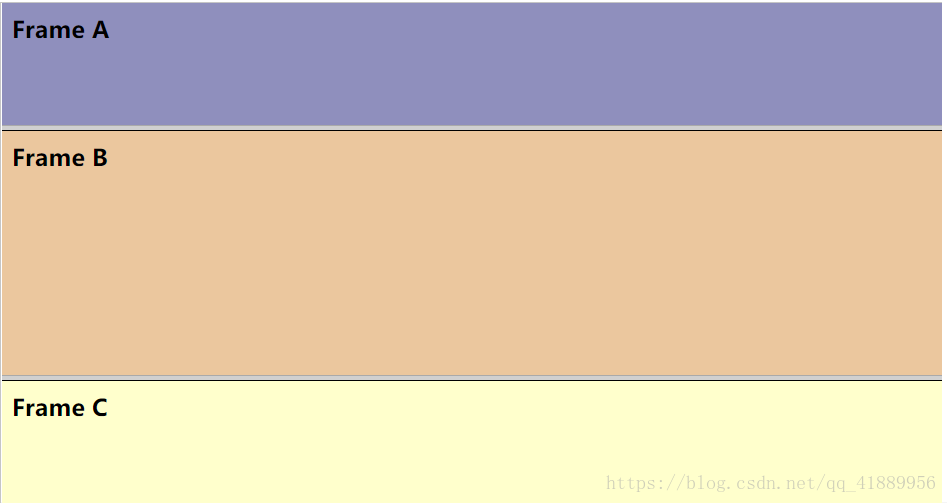
</html>代码解读:我们定义了一个frameset元素,引入了三个框架页面大小离别是25%、50%、25%,用rows行显示,第一个html1页面占整个页面的25%,html2占整个页面的50%,html3占整个页面的25% ,子标签<frame>用于链入html页面
运转成果图:
cols使用也是雷同
这时候我们就会发生一个疑问了,假如frameset中没有rows和cols属性呢??
实践是检验真谛的独一标准!!!
通过实践我们得出当frameset没有rows与cols属性的时候,它只会显示你连接的第一个HTML页面
body可以被包括在frameset的子标签<noframe>中,用来处置不克不及显示框架时的信息。但是这个标签一样都不会用到,由于此刻的阅读器都支撑frameset。
frameset标签搭配<a>标志能够做到导航栏结果!!!
相关文章引荐:
HTML是什么标签?html常用标签大全
html实现猎取元素尺寸宽高的代码(纯代码)
以上就是frameset框架如何用?frameset框架属性的使用的具体内容,更多请关注百分百源码网其它相关文章!