应用html+css+js实现简略的点赞结果
发布时间:12/01 来源:未知 浏览:
关键词:

我们在阅读其他网站的文章时,经常可以看到文章尾部有点赞珍藏结果,非常有味。今天我们本人动手来实现该结果。
(学习视频引荐:html视频教程)
css样式
.like{
font-size:66px; color:#ccc; cursor:pointer;}
.cs{color:#f00;}html内容
<p class="like">❤</p>
js代码
<script typet="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function () {
$(".like").click(function () {
$(this).toggleClass('cs');
})
})
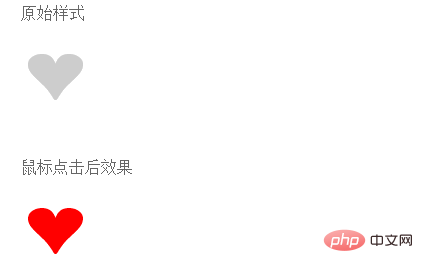
</script>结果展现:

总结
留意:实际操纵中必定是要联动后台操纵数据的,不外呢,都是一样简便的。
引荐教程:html教程
以上就是利用html+css+js实现简便的点赞结果的具体内容,更多请关注百分百源码网其它相关文章!





