html怎么引入图片
发布时间:12/01 来源:未知 浏览:
关键词:
html引入图片的办法:可以通过img标签来增加图片,如【<img src="图片途径" alt="图片名" width="200" height="200">】。img标签有两个必需的属性,离别是src和alt。

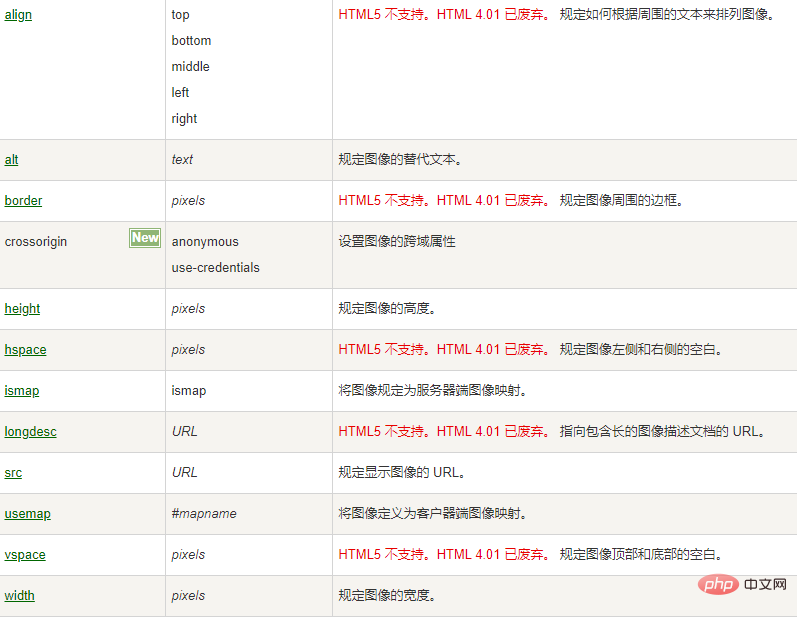
相关属性:
<img> 标签定义 HTML 页面中的图像。
<img> 标签有两个必需的属性:src 和 alt。
(学习视频分享:html视频教程)
属性值:

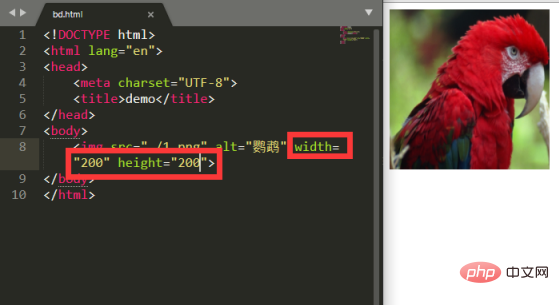
举例:
img标签中插入的图片宽和高默许是图片本身的宽和高,假如想要自定义宽和高的话,可以用“width”和“height”来操纵,这里以宽和高都是200为例,为width”和“height”设定属性值为“200”

相关引荐:html教程
以上就是html如何引入图片的具体内容,更多请关注百分百源码网其它相关文章!





