HTML5新增了哪些input类型及其属性?
新增类型:color、date、datetime、email、month、number、tel、time、url、week等;新增属性:autofocus、form、max、min、pattern、step、list等。

(引荐教程:html教程)
HTML5中新增的input类型及其属性
HTML4.01中,input的类型只要text、button、password、submit、radio、checkbox和hidden(潜藏域)。H5中新增了一些类型,使用起来愈加利便,包罗:
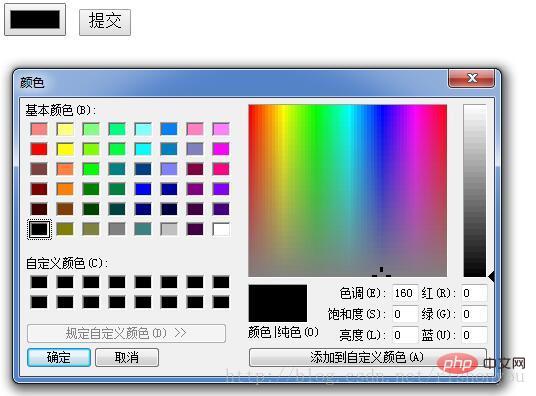
color

点击时弹出色彩选中器,可以选中任意色彩
number

输入范畴内的数字,可以手动输入超出范畴的数字,但不克不及提交tel
输入电话号码,只要safari支撑email
自带检测功效,提交时会检测可否包括@符,并且@符前后可否有字符range

url
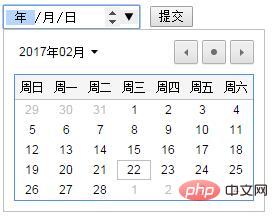
输入的网址必需是http://开头,并且后面必需有字符,不然不克不及提交date
可以手动选中日期
time
可以手动选中时间
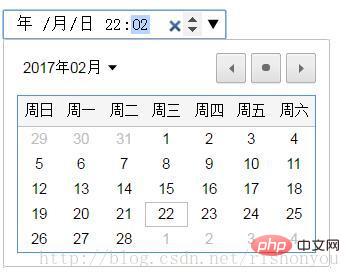
datetime
选中带有时区的日期和时间,ie,firfox和chrome都不支撑datetime-local

选中日期和时间,没有时区month

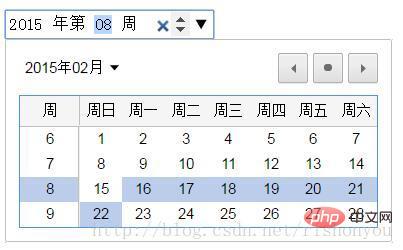
和date类型一样,只不外只能选中到月份week

只能选中到第几周,这种日期方式国内根本很少用search
定义用于输入搜索字符串的文本字段
新增的一些常用属性:
autocomplete
可选值on/off,表示基于此前会员输入的内容阅读器主动填写/不同意主动填写autofocus
页面加载时input主动猎取焦点form
规定form之外的input属于一个或多个表单,form属性指向归属表单的id值,假如属于多个表单,id之间加空格list
list指向援用的datalist(功效和select一样,但是不在网页中显示)预定义的可选项,例如
<form><input list="mylist"/><datalist id="mylist">
<option>张三</option>
<option>李四</option>
<option>王五</option></datalist></form>而页面中的展现则是(点击右侧展开时可选项才会展开): 
- formaction
规定当表单提交时处置输入控件的文件的 URL。(只针对 type="submit" 和 type="image")
- formenctype
规定当表单数据提交到效劳器时怎样编码(只适合 type="submit" 和 type="image")。
- formmethod
定义发送表单数据到 action URL 的 HTTP 办法。 (只适合 type="submit" 和 type="image")
- formnovalidate
formnovalidate 属性覆盖 <form> 元素的 novalidate 属性。
- formtarget
规定表示提交表单后在哪里显示接收到响应的名称或关键词。(只适合 type="submit" 和 type="image")
- height
规定 <input>元素的高度。(只针对type="image")
- min
规定输入的最小值,适用于number、range、date、datetime、datetime-local、month、time
- max
规定输入的最大值,一样适用于number、range、date、datetime、datetime-local、month、time
- multiple
同意很多个值,用“,”隔开
- required
必需填写项,即不克不及为空,为空不提交
- pattern
定义验证相关的正则,留意格局不需要加“/ /”
- placeholder
定义在会员输入此前显示在输入框中的提醒性内容,一样是浅灰色
- step
定义数字转变的步长,即每次变更的单位,比方step=”5”,假如输入不是5的整数倍则会在提交时提醒格局不准确
- width
width 属性规定 <input> 元素的宽度。 (只针对type="image")





