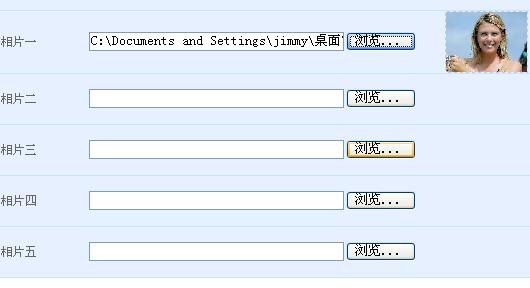
图片上传支持预览
怎么我们来看看我用php实现图片上传并支持预览效果,这是在帮一个相管客户写网站时用到了,我今天把它贴出来吧.

我们看看布局代码.
<table><tr>
<td height="50" align="center" class="td_heng">相片一</td>
<td class="td_heng" style="padding:10px;"><input name="uploadinput[]" type="file" onchange="yulan('div1',this);" size="35" /></td>
<td class="td_heng" id="div1" ></td>
</tr>
<tr>
<td height="50" align="center" class="td_heng">相片二</td>
<td class="td_heng" style="padding:10px;"><input name="uploadinput[]" type="file" onchange="yulan('div2',this);" size="35" /></td>
<td class="td_heng" id="div2"> </td>
</tr>
<tr>
<td height="50" align="center" class="td_heng">相片三</td>
<td class="td_heng" style="padding:10px;"><input name="uploadinput[]" type="file" onchange="yulan('div3',this);" size="35" /></td>
<td class="td_heng" id="div3"> </td>
</tr>
<tr>
<td height="50" align="center" class="td_heng">相片四</td>
<td class="td_heng" style="padding:10px;"><input name="uploadinput[]" type="file" onchange="yulan('div4',this);" size="35" /></td>
<td class="td_heng" id="div4"> </td>
</tr>
<tr>
<td width="12%" height="50" align="center" class="td_heng">相片五</td>
<td width="37%" class="td_heng" style="padding:10px;">
<input name="uploadinput[]" type="file" onchange="yulan('div5',this);" size="35" /></td>
<td width="51%" class="td_heng" id="div5"> </td>
</tr></table>
我们看到了特地指出蓝色的代码,下面就是我们用js 程序了.
function yulan(str,o)
{
var fileext=o.value.substring(o.value.lastIndexOf("."),o.value.length)
fileext=fileext.toLowerCase()
if ((fileext!='.jpg')&&(fileext!='.gif')&&(fileext!='.jpeg')&&(fileext!='.png')&&(fileext!='.bmp'))
{
alert("对不起,系统仅支持标准格式的照片,请您调整格式后重新上传,谢谢 !");
o.focus();
}
else
{
document.getElementById(str).innerHTML="<img src='"+o.value+"' height=60 style='border:1px dashed #ccc'>"
}
}
哈哈,就写完了,上传就用php 很简单的我就不多说了,最后申明一点本站原创文章转载请注明原处,尊重站的劳动: www.111cn.net





