从零开始的html教程(7):html表单基础之一
一、html的表单
表单负责网页中用户输入数据采集的功能,利用<form>标签来定义一个表单。<form>...</form>form标签中间的数据将会上传至服务器处理
二、表单中最重要的元素——<input>元素
input必不可少的type属性有很多种类型,我们来逐一讲解一下。
1.text属性,<input type="text">
text是用来文本输入的,举个例子,在页面主体里添加:
<form> 搜索:<input type="text" name="search"> </form> |
即可实现搜索框的外观。当然,这样只有外表没有功能……

2.单选按钮输入,<input type="radio">
radio是用来定义单选按钮的,让用户在多个选项里选择一项的功能即是通过radio实现。举个例子,在页面主体里添加:
<form> <p>1加1等于几?</p> <p><input type="radio" name="answer1" value="1">1<input type="radio" name="answer2" value="2">2</p> </form> |

可以实现简单的选择功能。其中name属性的用法是当type属性是radio单选时,选择操作只能在name值相同的input标签里选择一项,得以实现单选功能。value用来上传真实的值,提交表单时选中的input的value值会被上传,与数据库进行互动,不过这是后话了。
3.表单的提交,<input type="submit">
type属性的submit是最常用最一般的提交表单的方法,给type submit取value值,可以直接在提交按钮上显示出value值。另外,表单的提交提交需要给form开
标签actin属性来指定表单的上传时的动作,如果省略action属性不写,action会默认为当前页面。将刚才学到的内容结合起来,写一个有提交按钮的表单:
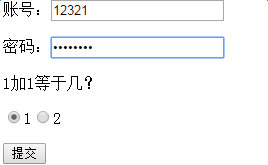
| <form action="form.php"> <p>账号:<input type="text" name="usna"></p> <p>密码:<input type="password" name="password"></p> <p>1加1等于几?</p> <p><input type="radio" name="answer" value="a1" checked>1<input type="radio" name="answer" value="a2">2</p> <input type="submit" value="提交"> </form> |

这里的type password是用来定义密码输入的,输入文本都会以"*"星号表示,用法跟text一样,就不多说了。这篇教程我们学习到了html表单的基础,下一篇会进行拓展,制作一个复杂的表单。





