从零开始的html教程(2):了解基本的标签与元素
一、html中的标签
上一课利用dreamweaver自动生成的页面的代码为:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> </body> </html> |
“<html>””</body>”像这样方括号里框着英文与符号的玩意就叫做”标签”,又叫标记标签。
Html是由一堆标签组成的超文本标记语言。以上代码一共9个标签。
标签总是成对出现的,其中第一个字符为英文字母的标签叫开始标签,在同样的英文前加了”/”斜杠符号的叫结束标签。
二、html中的元素
开始标签与结束标签的本体与之间的内容叫元素。上节课生成的代码中,“无标题文档”是一个元素,有着开始标签与结束标签,标签之间的”无标题文档”是这个元素的文本。
元素中是可以嵌套其他的元素的。比如上述例子中,””元素中嵌套了”,,,”这四个子元素,””是它们的父元素,因为它们都被包在(嵌套在)””元素中。

三、上述例子中的标签都是什么意思呢?
1.<!doctype html>
这个比较特别,不是html的标签。是用来声明文档类型的,必须要放在标签的前面。如果不用声明的话,浏览器会用”怪异模式(quirks mode)”进行渲染。

2.<html>
用来定义文档的开头与结尾,可以理解成之间就是一个网页。
3.<head>
顾名思义,就是网页的头部,可以修改网页的标题、添加css样式表和加载javascript脚本。

4.<title>
用来定义网页的标题。
![]()
网页上的标题就是的内容。
5.<body>
网页的主题,网页上用户可视的内容基本都是在这里添加修改。大家想在网页里添加一段文字的话,就得写在里。
6.<meta>
这里定义了网页使用UTF-8编码,用在元素里。(标签现在了解就够了)
四、如何在自己的网页里加入几段文字呢?
在这里介绍一个新的标签——<p>标签。
<P>是段落标签,每个<P>元素为一个段落,即使<p>元素中出现转行,浏览器中也只会显示出空格。
不同的<P>元素之间自动空行。
举个例子:
1.中间空了一个字符

2.第一个后面回车键转行

3.将“段落”放入新的标签

<p>元素内不管输入多少空格或者转行,显示出来的结果都始终在同一行里;而将想要另起一行的文字标上<p>标签就会实现自动转行。
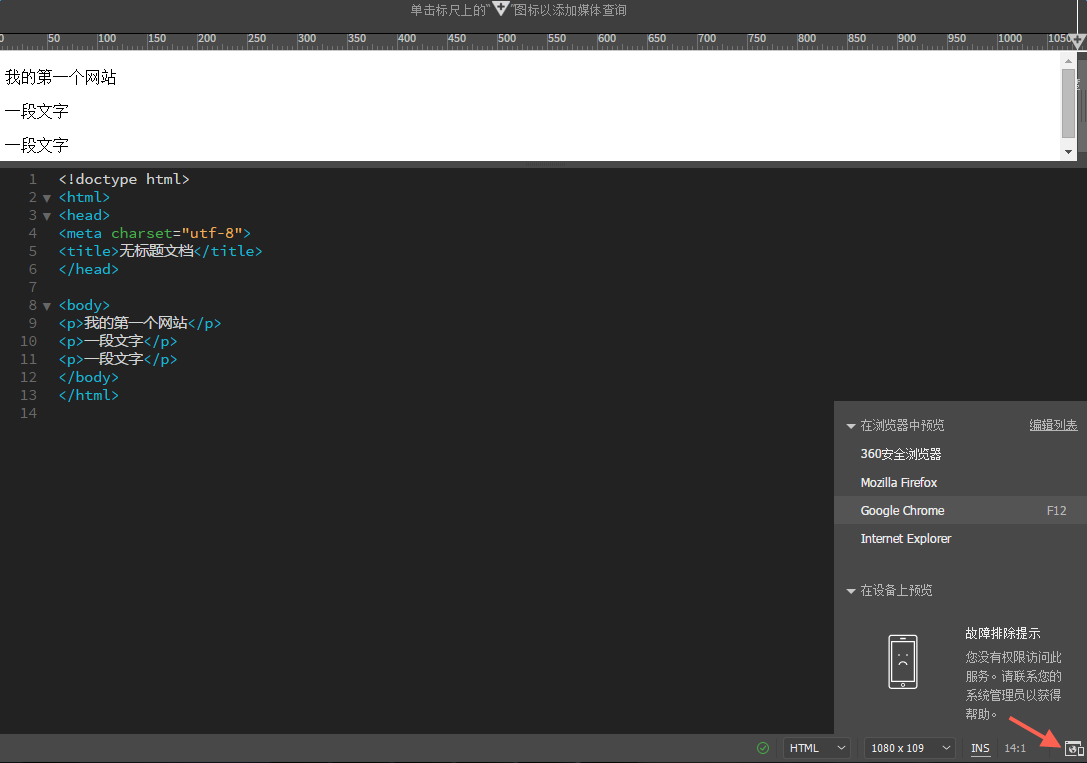
五、试着随便编辑几段文字并预览一下网站的效果吧!
点击软件右下角的图片上标记的图标可以实时预览网页的效果。

以上就是本次教程的内容了,简单介绍了下html里基本的定义和标签,并且能做出有简单文字的网页了。下次教程将教大家几个常用的标签来充实网站的内容!





