帝国CMS中刷新所有信息内容页面和不打全部刷新勾的区别
发布时间:08/01 来源:未知 浏览:
关键词:
有一段这样的源代码,是这样的:
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
|
经过修改后,酿成了:
<!-- 右对齐 -->
<div class="media">
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
<div class="media-right">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
</div>
|
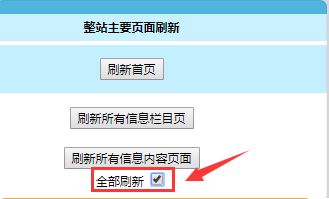
在这种状况 ,就要点击“全部刷新”这个勾。

总结:要是只是更新内容,不更新源代码,就不需要打“全部刷新”这个勾;一旦牵扯到源代码的更改,则必需打“全部刷新”这个勾。





