CSS3 border-radius 圆角及图片圆角
发布时间:08/01 来源:未知 浏览:
关键词:
一、CSS3之border-radius圆角
1、DIVCSS3圆角单词:
border-radius |
2、语法构造
div{border-radius:5px}
|
设定DIV对象盒子四个角5像素圆角结果
div{border-radius:5px 0;}
|
设定DIV对象盒子左上角和右下角5px圆角,其它两个角为0不圆角
div{border-radius:5px 5px 0 0;}
|
设定DIV对象盒子左上角和右上角5px圆角,其它两个角为0不圆角
3、注明:
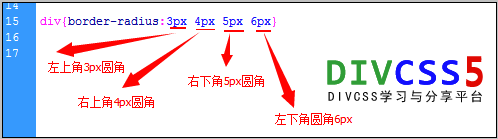
border-radius:3px 4px 5px 6px |
代表设定对象左上角3px圆角、右上角4px圆角、右下角5px圆角、左下角6px圆角。
4、css圆角属性剖析图
CSS3 border-radius圆角构造剖析图

二、CSS3圆角案例
DIVCSS5离别对两个DIV盒子设定圆角、一个图片设定圆角实践CSS3圆角。
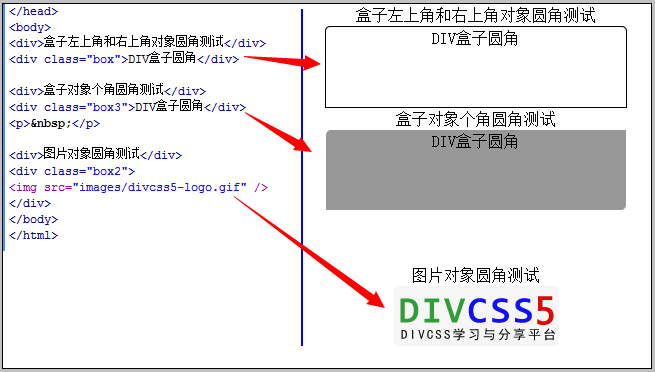
1、案例HTML代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角 在线演示 DIVCSS5 VIP</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="images/divcss5-logo.gif" /></div> </body> </html> |
2、案例CSS代码:
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}
|
3、圆角案例结果截图

4、案例注明
1)、首先个BOX盒子为了调查到圆角结果所以设定了边框样式,同时设定圆角样式border-radius:5px 5px 0 0;设定左上角和右上角圆角。
2)、第二个BOX3盒子设定配景色,同时设定圆角样式border-radius:5px 0,设定左上角和右下角圆角
3)、第三个对box2盒子里图片img设定圆角样式border-radius:5px,设定四个角均圆角。





