CSS控制字符宽度 属性 letter-spacing 实例教程
发布时间:01/15 来源: 浏览:
关键词:
letter-spacing 增加或减少白色的空间之间的字符。
继承:是
注:负值是不允许的。
JavaScript的语法
的CSS属性也可以动态改变一个JavaScript 。
脚本语法: object.style.letterSpacing = “ 3px ”
简单例子.
p
{
letter-spacing: 12px
}
p
{
letter-spacing: -0.5px
}
| Value | Description |
|---|---|
| normal |
默认。界定空间之间的正常字符
|
| length |
确定一个固定的空间之间的字符
|
<html>
<head>
<style type="text/css">
h1 {letter-spacing: -3px}
h4 {letter-spacing: 0.5cm}
</style>
</head>
<body>
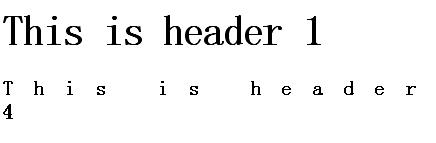
<h1>This is header 1</h1>
<h4>This is header 4</h4>
</body>
</html>