css 控制 div文本对齐方式 text-align
发布时间:01/15 来源: 浏览:
关键词:
text-align定义
文字对齐div 中的一个要素。
继承:是
JavaScript的语法
的CSS属性也可以动态改变一个JavaScript 。
脚本语法: object.style.textAlign = “权”
p
{
text-align: center
}
| Value | Description |
|---|---|
| left |
居左,默认方式 |
| right | 右对齐 |
| center | 居中对齐 |
| justify |
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
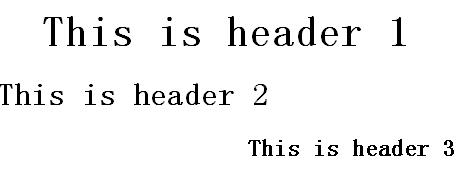
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<h3>This is header 3</h3>
</body>
</html>
效果如下.