css3中的2d变形是什么
css3中的2d变形有:1、位移transform:translate();2、缩放transform:scale();3、扭转transform:rotate();4、倾歪transform:skew()。

环境:
本文适用于所有品牌的电脑。
(学习视频分享:css视频教程)
2d变形分为:
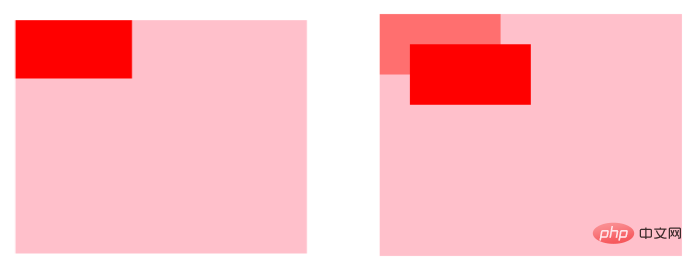
1、位移:
transform:translate(参数1,参数2)
参数1:在X轴移动的间隔
参数2:在Y轴移动的间隔
参数的设定:
假如是正值的状况下:X轴往右、Y轴往下,负值的状况下:X轴往左、Y轴往上
例:

我们也可以独自设定X轴/Y轴的位移:
transform:translateX(参数); 依照X轴标的目的位移
transform:translateY(参数); 依照Y轴标的目的位移
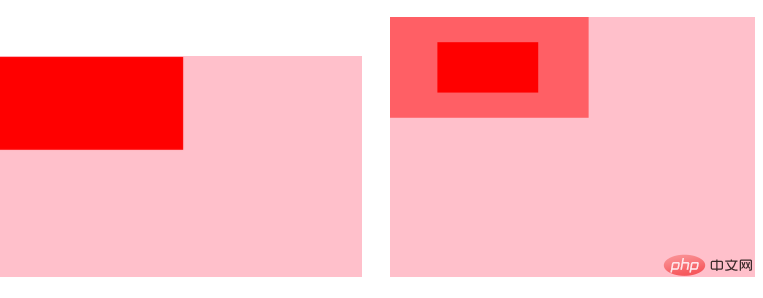
2、缩放:
transform:scale(参数1,参数2);
参数1:X轴缩放的比例
参数2:Y轴缩放的比例
(0 - 0.999999之间是缩小,大于1 是放大,等于1为1倍大小不变)
留意:当两个参数雷同的状况下可以只写一个参数。
我们一样能独自设定X轴/Y轴的缩放
transform:scaleX(参数); 依照X轴标的目的缩放
transform:scaleY(参数); 依照Y轴标的目的缩放
例:

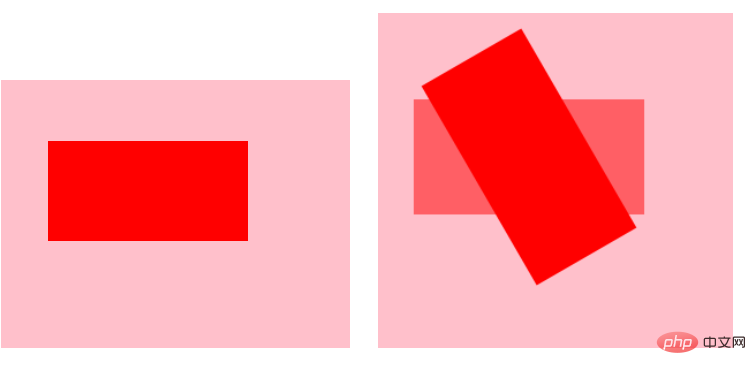
3、扭转:
transform:rotate(参数); (扭转的度数单位:deg)
默许状况下:绕着中心点停止转动
参数为正数时 扭转的标的目的为顺时针扭转,参数为负值时 扭转标的目的为逆时针扭转
我们当然也可以独自设定环绕某个轴停止扭转的
transform:rotateX(参数) 环绕X轴扭转
transform:rotateY(参数) 环绕Y轴扭转
例:

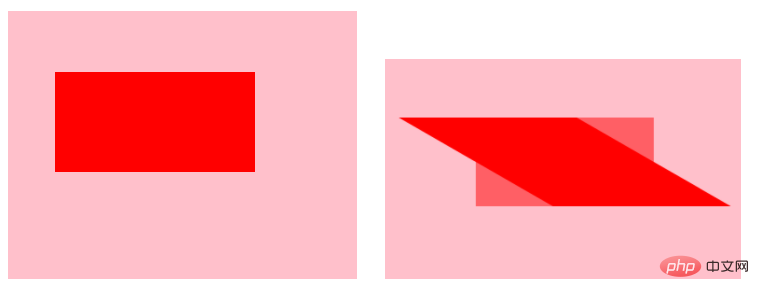
4、倾歪:
transform:skew(参数1,参数2); (倾歪的角度单位:deg)
假如是正值的状况下:X轴往右、Y轴往下
负值的状况下:X轴往左、Y轴往上
毫不例外,倾歪也可以独自设定某个轴停止倾歪
transform:skewX(参数) 依照X轴标的目的倾歪
transform:skewY(参数) 依照Y轴标的目的倾歪
例:

相关引荐:CSS教程
以上就是css3中的2d变形是什么的具体内容,更多请关注百分百源码网其它相关文章!





