css3 怎样画圆
css3画圆的实现办法:第一创立一个HTML示例文件;然后定义一个div,并命名为“circle”;最后通过css属性“border-radius”使div实现圆的结果即可。

本教程操纵环境:Dell G3电脑、Windows7系统、HTML5&&CSS3版本。
引荐:《css视频教程》
css已经越来越强大了 ,可以使用它来绘制各种简便的外形,用于代替图片显示,这次的分享主要用到画圆,扇形。
实现圆形
<div class="circle"></div>
<style>
.circle {
border-radius: 50%;
width: 80px;
height: 80px;
background: #666;
}
</style>结果如下:

border-radius圆角的四个值按次序取值离别为:左上、右上、右下、左下。这里只设定一个值,代表四个角的取值都为为50%
道理:
border-radius: 50% 曲折元素的边框以创立圆。
由于圆在任何给定点具有雷同的半径,故宽和高都需要包管一样的值,不一样的值将创立椭圆。
实现扇形
利用border-radius,实现90度角的扇形:
<div class="sector"></div>
<style>
.sector{
border-radius:80px 0 0;
width: 80px;
height: 80px;
background: #666;
}
</style>结果如下:

道理:
左上角是圆角,其余三个角都是直角:左上角的值为宽和高一样的值,其他三个角的值不变(等于0)。
绘制任意角度的扇形
结果如下:
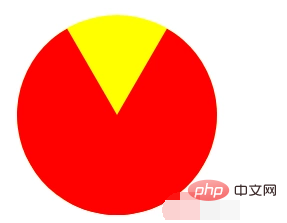
/绘制一个60度扇形/

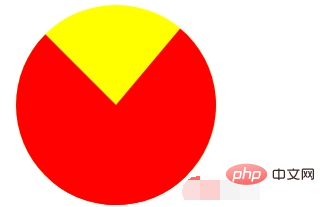
/绘制一个85度扇形/

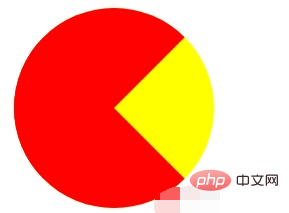
/绘制一个向右扇形,90度扇形/

/*绘制一个色彩扇形 */

/*绘制一个不一样色彩半圆夹角 */
完全代码如下:
<div class="shanxing shanxing1">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个85度扇形*/--p>
<div class="shanxing shanxing2">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个向右扇形,90度扇形*-->
<div class="shanxing shanxing3">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个色彩扇形 */--p>
<div class="shanxing shanxing4">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--/*绘制一个不一样色彩半圆夹角 */-->
<div class="shanxing shanxing5">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<style>
.shanxing{
position: relative;
width: 200px;
height: 200px;
border-radius: 100px;
background-color: yellow;
}
.sx1{
position: absolute;
width: 200px;
height: 200px;
transform: rotate(0deg);
clip: rect(0px,100px,200px,0px);/*这个clip属性用来绘制半圆,在clip的rect范畴内的内容显示出来,
使用clip属性,元素必需是absolute的 */
border-radius: 100px;
background-color: #f00;
/*-webkit-animation: an1 2s infinite linear; */
}
.sx2{
position: absolute;
width: 200px;
height: 200px;
transform: rotate(0deg);
clip: rect(0px,100px,200px,0px);
border-radius: 100px;
background-color: #f00;
/*-webkit-animation: an2 2s infinite linear;*/
}
/*绘制一个60度扇形*/
.shanxing1 .sx1{transform: rotate(-30deg);}
.shanxing1 .sx2{transform: rotate(-150deg);}
/*绘制一个85度扇形*/
.shanxing2 .sx1{transform: rotate(-45deg);}
.shanxing2 .sx2{transform: rotate(-140deg);}
/*绘制一个向右扇形,90度扇形*/
.shanxing3 .sx1{transform: rotate(45deg);}
.shanxing3 .sx2{transform: rotate(-45deg);}
/*绘制一个色彩扇形 */
.shanxing4 .sx1{transform: rotate(45deg);background-color: #fff;}
.shanxing4 .sx2{transform: rotate(-45deg);background-color: #fff;}
/*绘制一个不一样色彩半圆夹角 */
.shanxing5 .sx1{transform: rotate(45deg);background-color: #f00;}
.shanxing5 .sx2{transform: rotate(-45deg);background-color: #0f0;
</style>以上就是css3 怎样画圆的具体内容,更多请关注百分百源码网其它相关文章!





