css中怎样把正方形酿成圆形
发布时间:01/01 来源:未知 浏览:
关键词:
css中把正方形变成圆形的办法:第一创建一个html示例文件;然后在body标签中输入div标签,并且给div标签增加一个类名;最后通过增加属性为“border-radius:150px”即可把正方形变成圆形。

本教程操纵环境:Dell G3电脑、Windows7系统、PhpStorm 2019.3.1 x64&&HTML5&&css3版本。
引荐:《css视频教程》
创建一个 将正方形变成圆形.html 文件,如图所示:

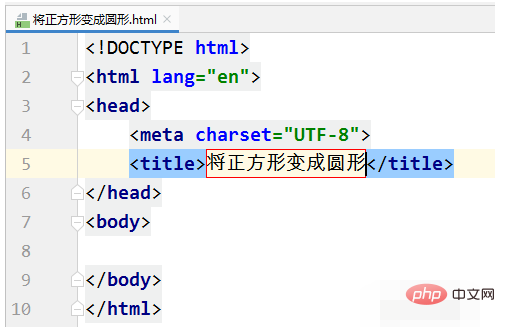
输入HTML5的构造代码,将title标签里面的内容修改成:将正方形变成圆形,如图所示:

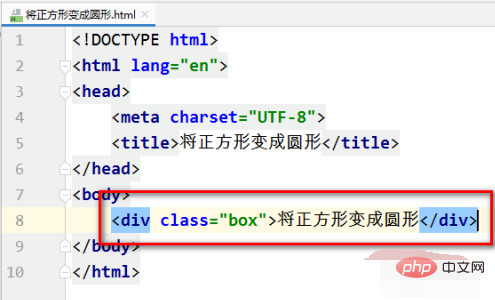
在body标签中输入div标签,并且给div标签增加一个类名(box),如图所示:

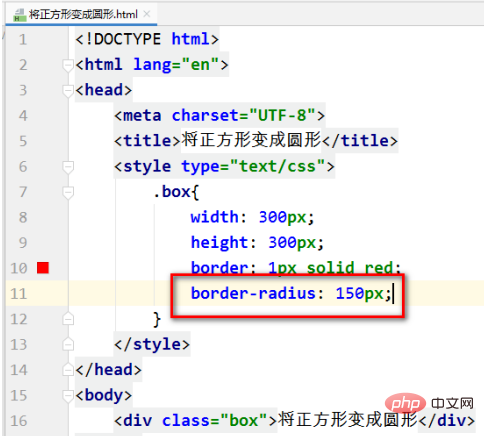
给类名(box)增加CSS属性,让其变成一个正方形,如图所示:

增加一个CSS属性,代码:border-radius:150px,如图所示:

运转网页,可以看到正方形已经变成了圆形,如图所示:

以上就是css中怎样把正方形变成圆形的具体内容,更多请关注百分百源码网其它相关文章!





