浅谈使用map代替纯JS对象的办法

JavaScript 一般对象 {key: 'value'} 可用于留存构造化数据。
但是我发明很烦人的一件事:对象的键必需是字符串(或很少使用的符号)。
假如用数字作键会怎样?在这种状况下没有错误:
const names = {
1: 'One',
2: 'Two',
};
Object.keys(names); // => ['1', '2']JavaScript 只是将对象的键隐式转换为字符串。这是一件棘手的事,由于你失去了类型的一致性。
在本文中,我将介绍 ES2015 中供给的 JavaScript Map 对象怎样解决很多一般对象的问题,包罗将键转换为字符串。
1. map 可接受任意类型的键
如上所述,假如对象的键不是字符串或符号,则 JavaScript 会将其隐式转换为字符串。
荣幸的是,map 在键类型上不存在问题:
const numbersMap = new Map(); numbersMap.set(1, 'one'); numbersMap.set(2, 'two'); [...numbersMap.keys()]; // => [1, 2]
1 和 2 是 numbersMap 中的键。这些键的类型 number 保持不变。
你可以在 map 中使用任何键类型:数字,布尔乃至经典的字符串和符号。
const booleansMap = new Map(); booleansMap.set(true, "Yep"); booleansMap.set(false, "Nope"); [...booleansMap.keys()]; // => [true, false]
booleansMap 用布尔值作为键没有问题。
一样,布尔键在一般对象中不起作用。
让我们超过界线:你能把整个对象用作 map 中的键吗?当然可以!
1.1 把对象做为键
假设你需要储备一些与对象相关的数据,但是不把这些数据附加到对象本身。
不克不及用一般对象这样做。
一种解决办法是用一组对象值元组:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const kindOfMap = [
[foo, 'Foo related data'],
[bar, 'Bar related data'],
];kindOfMap 是一个包括一对对象和关联值的数组。
这种办法的最大问题是通过键拜访值的时间复杂度为 O(n) 。你必需遍历整个数组才能通过键获得所需的值:
function getByKey(kindOfMap, key) {
for (const [k, v] of kindOfMap) {
if (key === k) {
return v;
}
}
return undefined;
}
getByKey(kindOfMap, foo); // => 'Foo related data'用 WeakMap(Map 的专用版本)你无需为此懊恼。它接受把对象作为键。
Map 和 WeakMap 之间的主要不同是后者同意对作为键的对象停止垃圾回收,从而防止内存走漏。
把上面的代码重构为使用 WeakMap 的代码付出的代价微乎其微:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const mapOfObjects = new WeakMap();
mapOfObjects.set(foo, 'Foo related data');
mapOfObjects.set(bar, 'Bar related data');
mapOfObjects.get(foo); // => 'Foo related data'与 Map 相对,WeakMap 仅接受把对象作为键,并具有精简的办法集。
2. map 对键名没有限制
JavaScript 中的任何对象都从其原型对象继承属性。一般的 JavaScript 对象也是如此。
假如覆盖从原型继承的属性,则大概会毁坏依靠于这些原型属性的代码:
function isPlainObject(value) {
return value.toString() === '[object Object]';
}
const actor = {
name: 'Harrison Ford',
toString: 'Actor: Harrison Ford'
};
// Does not work!
isPlainObject(actor); // TypeError: value.toString is not a function在对象 actor 上定义的属性 toString 覆盖了从原型继承的 toString() 办法。由于它依靠于 toString() 办法,所以这毁坏了 isObject()。
检查一般对象从原型继承的属性和办法列表。要幸免使用这些名称定义自定义属性。
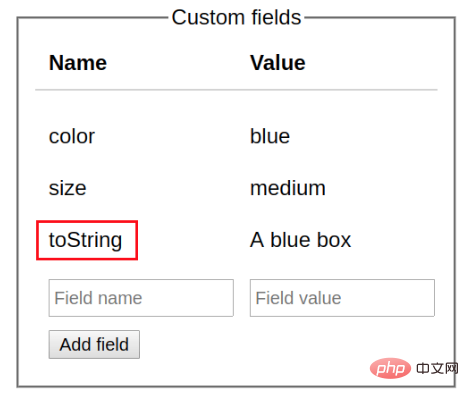
例如,假设有一个治理某些自定义字段的会员界面。会员可以通过指定名称和值来增加字段:

将自定义字段的状态储备到一个一般对象中会很利便:
const userCustomFields = {
'color': 'blue',
'size': 'medium',
'toString': 'A blue box'
};但是会员大概会选中一个自定义字段名称,例如 toString(如例中所示), constructor 等,这大概会毁坏你的对象。
不要通过接受会员的输入在一般对象上创立键!
map 则没有这个问题。键的名称不受限制:
function isMap(value) {
return value.toString() === '[object Map]';
}
const actorMap = new Map();
actorMap.set('name', 'Harrison Ford');
actorMap.set('toString', 'Actor: Harrison Ford');
// Works!
isMap(actorMap); // => true不管 actorMap 可否具有名为 toString 的属性,办法 toString() 都能正常工作。
3. map 是可迭代的
为了遍历一般对象的属性,你必需用其他辅助静态函数,例如 Object.keys() 或 Object.entries() (在 ES2017 中可用):
const colorsHex = {
'white': '#FFFFFF',
'black': '#000000'
};
for (const [color, hex] of Object.entries(colorsHex)) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'Object.entries(colorsHex) 返回从对象提取的键值对数组。
但是,map 本身是可迭代的:
const colorsHexMap = new Map();
colorsHexMap.set('white', '#FFFFFF');
colorsHexMap.set('black', '#000000');
for (const [color, hex] of colorsHexMap) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'colorsHexMap 是可迭代的。你可以在任何可迭代的地方使用它:for() 轮回,展开运算符 [...map] 等。
map 还供给了返回迭代的其他办法:map.keys() 遍历键,map.values() 遍历值。
4. map的大小
一般对象的另一个问题是你没法轻松肯定其具有的属性数目:
const exams = {
'John Smith': '10 points',
'Jane Doe': '8 points',
};
Object.keys(exams).length; // => 2要肯定 exams 的大小,你必需通过它所有键来肯定它们的数目。
map 供给了一种替换办法,通过它的拜访器属性 size 运算键值对:
const examsMap = new Map([ ['John Smith', '10 points'], ['Jane Doe', '8 points'], ]); examsMap.size; // => 2
肯定 map 的大小愈加简便:examsMap.size。
5.结论
一般的 JavaScript 对象平常可以很好地留存构造化数据。但是它们有一些限制:
- 只能用字符串或符号用作键
- 本人的对象属性大概会与从原型继承的属性键冲突(例如,
toString,constructor等)。 - 对象不克不及用作键
所有这些问题都可以通过 map 轻松解决。并且它们供给了诸如迭代器和易于停止大小查寻之类的好处。
不要将 map 视为一般对象的替换品,而应视为补充。
你知道 map 相关于一般对象的其他好处吗?请鄙人面写下你的评论!
原文地址:https://dmitripavlutin.com/maps-vs-plain-objects-javascript/
译文地址:https://segmentfault.com/a/1190000020660481





