jQuery怎样猎取鼠标位置
发布时间:12/01 来源:未知 浏览:
关键词:
jQuery猎取鼠标位置的办法:第一将pageX和pageY与事件绑定;然后让X,Y的位置信息显示到【<p>】中;接着留存文件查看显示;最后在文档中单击光标后显示的位置信息即可。

本教程操纵环境:windows7系统、jquery3.2.1版本,该办法适用于所有品牌电脑。
jQuery猎取鼠标位置的办法:
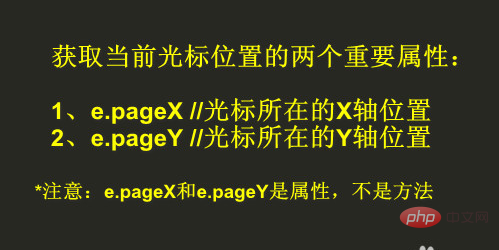
1、e.pageX 和 e.pageY

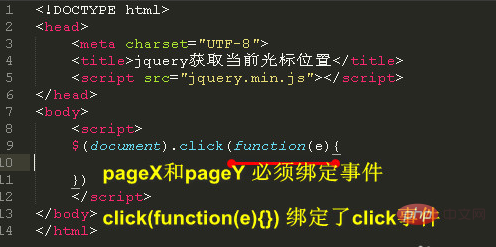
2、pageX和pageY必需与事件绑定

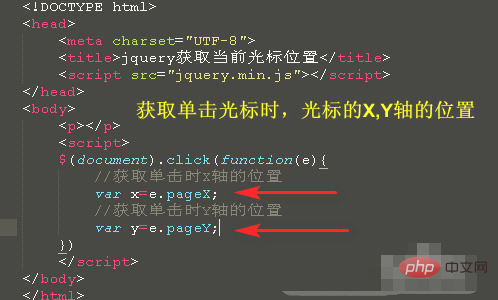
3、猎取单击光标时,X,Y轴的位置信息

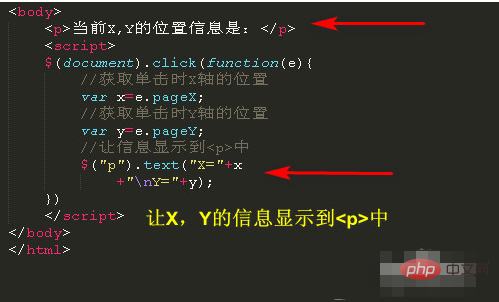
4、让X,Y的位置信息显示到<p>中

5、留存文件查看显示,

6、在文档中单击光标后显示的位置信息

相关免费学习引荐:javascript(视频)
以上就是jQuery怎样猎取鼠标位置的具体内容,更多请关注百分百源码网其它相关文章!





