ecshop支付方式前面加图标的方法
发布时间:12/03 来源: 浏览:
关键词:
ecshop支付方式前面加图标是大家比较常见的需求,也就是在支付方式前面加图标。
效果可以看看网站:

实现的方法其实也很简单,只要两步就可以
第一步:
打开 themes/模板文件夹/flow.dwt 文件
找到 {$payment.pay_name}
在它后边增加一行代码

第二步:
加完之后网页上会有一个不现实图片的“叉叉”图标,直接鼠标右键属性看看图片名称和路径,用ftp上传即可。
其实图标的名称是有规则的
到 ECSHOP后台 》 系统设置 》支付方式,
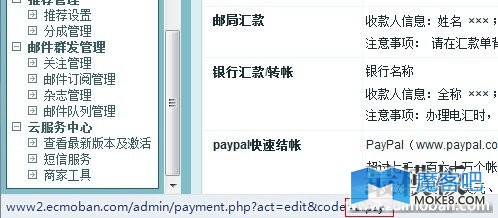
将鼠标悬停在某个支付方式的“编辑” 处,IE下面的状态栏 就会显示出一个URL,如下图:

注意那个 code = alipay
那么我们就可以命名其中一个图片为 pay_alipay.gif ,将之保存在 themes/ecshop模板文件夹/images/下





