html5中globalCompositeOperation属性的细致介绍-
发布时间:09/01 来源:未知 浏览:
关键词:
globalCompositeOperation的默许值属性是source-over
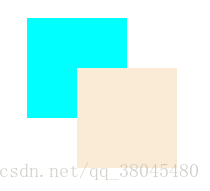
1、source-over及源在指标之上
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100);//指标图形 context.globalCompositeOperation = 'source-over'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);//源图形
上面图形即为指标,下面图形为源
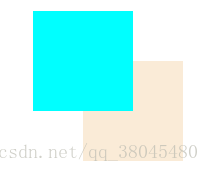
2、destination-over指标在源上
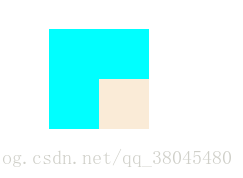
3、source-atop会将源绘制在指标之上,但是在重合区域上两者都是不透亮的,绘制在其他位置上的指标是不透亮的,源是透亮的
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100); context.globalCompositeOperation = 'source-atop'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);
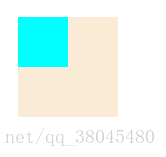
4、destination-atop与source-atop结果相反,在重叠局部两者都不透亮,但在其他位置源不透亮,指标透亮
5、source-in源与指标重叠局部只显示源,其他局部都酿成透亮
6、destination-in 源与指标重叠局部,只显示指标,其他都酿成透亮
7、source-out只显示源未重叠局部,其他局部都不显示
8、destination-out只显示指标未重叠局部,其他局部都不显示
9、lighter这个值与次序无关,要是源与指标重叠,就将两个色彩值相加,得到色彩最大取值为255,取值为白色
10、copy只复制源
11、只复制源和指标不重叠局部,重叠局部透亮