jquery怎样创立元素节点
发布时间:12/01 来源:未知 浏览:
关键词:
jquery创立元素节点的办法:第一创立一个p标签,给p标签增加一个id属性;然后通过id获得p元素对象,使用【append()】办法向p标签增加节点。

本教程操纵环境:windows7系统、jquery3.2.1版本,该办法适用于所有品牌电脑。
jquery创立元素节点的办法:
1、创建一个html文件,命名为test.html,用于讲解jquery怎样创立元素节点。

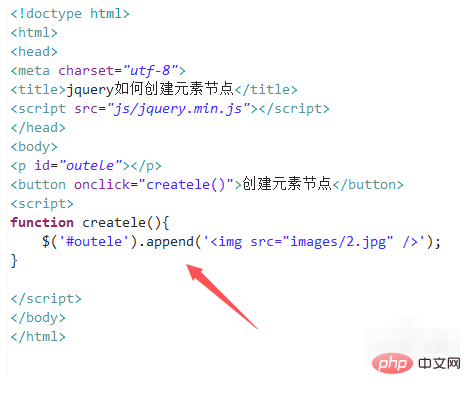
2、在test.html文件中,创立一个p标签,下面将在p标签内增加一个img节点。

3、在test.html文件中,给p标签增加一个id属性,用于下面获得p标签对象。

4、在test.html文件中,使用button标签创立一个按钮,给button绑定onclick点击事件,当按钮被点击时,施行createle()函数。

5、在js标签内,创立createle()函数,在函数内,通过id获得p元素对象,使用append()办法向p标签增加img节点。

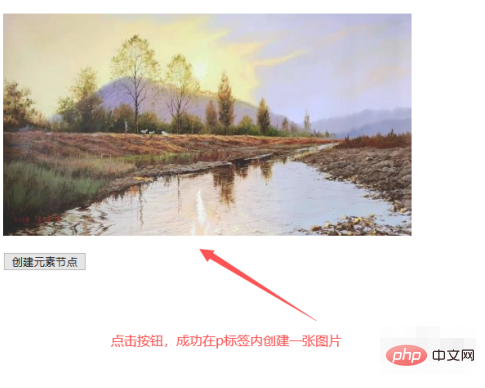
6、在阅读器翻开test.html文件,点击按钮,查看结果。

相关免费学习引荐:javascript(视频)
以上就是jquery怎样创立元素节点的具体内容,更多请关注百分百源码网其它相关文章!





