Angular实现只施行正在开发的新单元测试
发布时间:12/01 来源:未知 浏览:
关键词:

相关教程引荐:《angular教程》
Angular项目的规模一旦变大,待施行的单元测试的数目大概是海量的。此时在开发新的单元测试时,会碰到需要屏蔽到系统里已经非常不乱的测试,而只施行正在开发的新单元测试。这个需求怎样实现呢?
每个Angular项目文件夹下都有test.ts, 里面有一行语句,指定了该项目下哪些ts文件里的单元测试会施行:
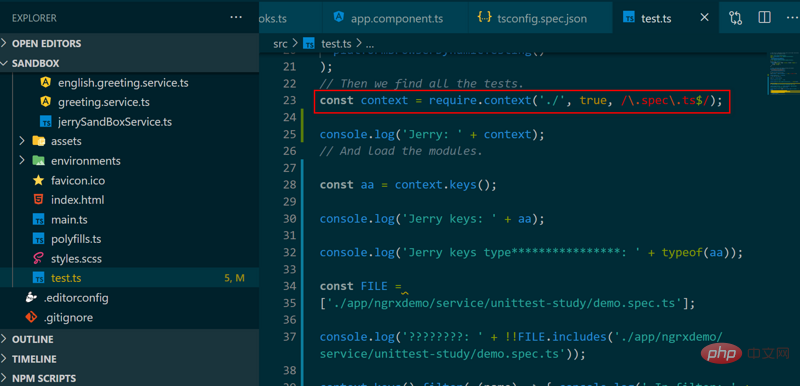
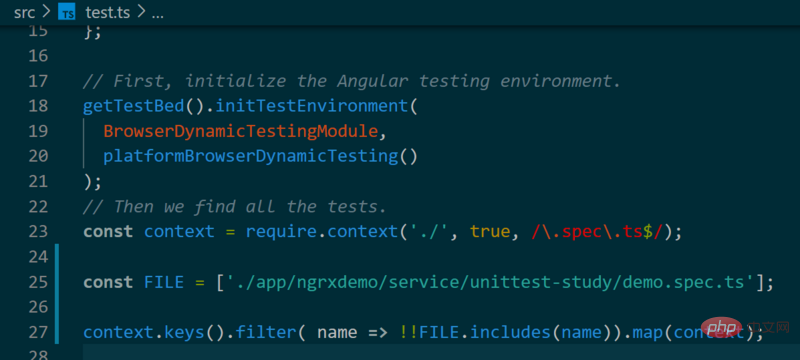
const context = require.context('./', true, /\.spec\.ts$/);
默许状况下,src名目下所有以.spec.ts结尾的文件里,包括的单元测试都会被施行。
假如我想只施行正在开发的新单元测试,而屏蔽到之前开发好的所有单元测试,可以在require.context返回的构造上做文章。
只需要增加如下两行语句:
const FILE = ['./app/ngrxdemo/service/unittest-study/demo.spec.ts']; context.keys().filter( name => !!FILE.includes(name)).map(context);
将需要施行的单元测试文件途径放到FILE数组里:

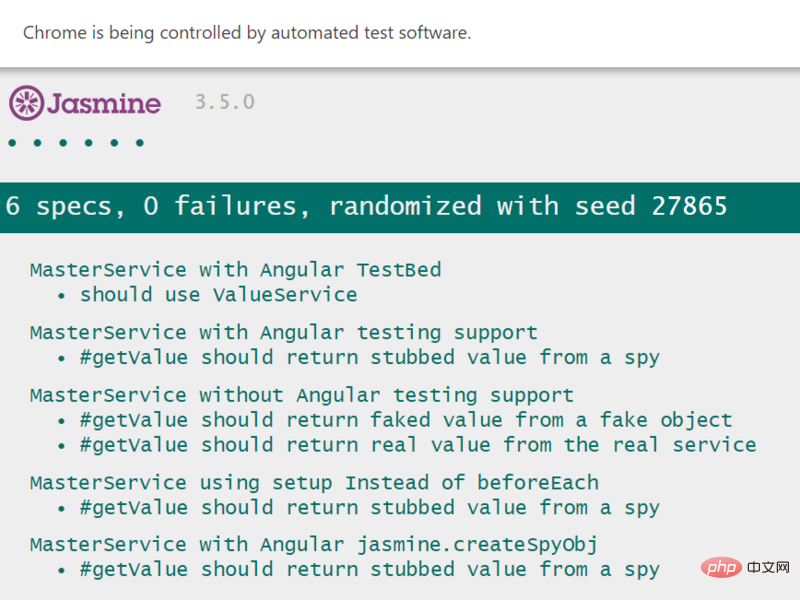
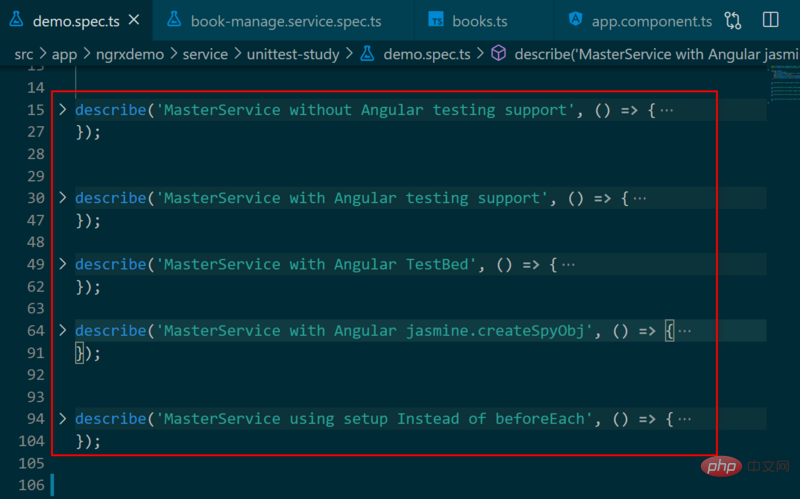
命令交运行ng test, 即可视察到此刻只要FILE数组里指定的一个单元测试文件demo.spec.ts里的测试用例被施行了: