css怎么实现两张图片叠加在一起
css实现两张图片叠加在一起的办法:可以通过给left和top离别设定div间隔页面左边沿的间隔和间隔页面上边沿的间隔来实现。需要留意的是两张图片都要设定position:absolute属性。

环境:
本文适用于所有品牌的电脑。
(学习视频分享:css视频教程)
通过left和top离别设定div间隔页面左边沿的间隔和间隔页面上边沿的位置,实现两个图片叠加。
详细办法如下所示:
创建一个html文件,命名为test.html。

在test.html文件内,创建两个div,一个是class属性为aa的div,另一个是class属性为bb的div。

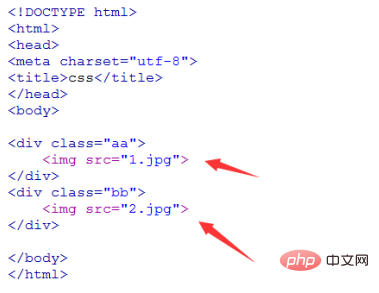
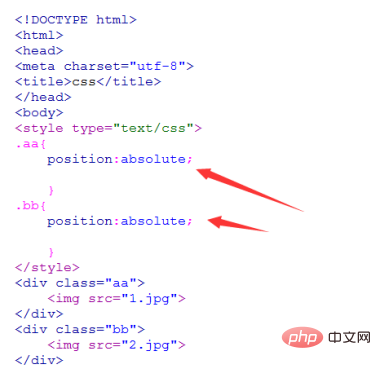
在test.html文件内,在两个div内离别加上一个图片标签img,并且写上两个图片的途径。

在test.html文件内,使用css对两个div的样式停止定义,离别设定其position属性为absolute,即两张图片在页面的位置是绝对定位。

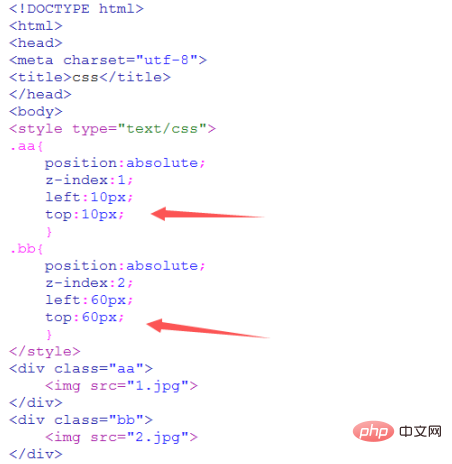
在test.html文件内,使用z-index设定两张图片的叠加的次序,设定1.jpg鄙人面,2.jpg在上面。

在test.html文件内,通过left和top离别设定div间隔页面左边沿的间隔和间隔页面上边沿的位置,实现两个图片叠加。

相关引荐:CSS教程
以上就是css如何实现两张图片叠加在一起的具体内容,更多请关注百分百源码网其它相关文章!





