css网格布局(grid)的常用属性介绍

教程引荐:css视频教程
和flex规划不一样的是,网格规划(grid)是一个二维的规划,可以创立任意行列的规划。
第一来介绍几个概念;
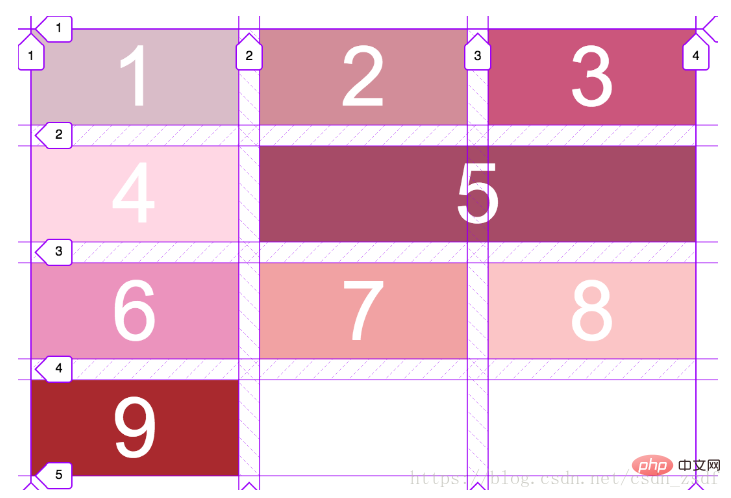
想象一个三行三列的规划,网格线就是构成网格所有的线条,三行三列的规划每行就会有4条网格线。
网格轨道就是相邻两条平行的网格线之间的部分。
和flex规划一样,他会有父容器和子项目,在这儿我们称为网格容器和网格项。
接下来,我们从网格容器到网格项的各个根本属性来介绍网格规划。

网格容器
网格容器是决议将网格分为几行几列,所以第一实现网格规划就要使该容器具有以下几个属性:
display: grid;
grid-template-columns
grid-template-rows
grid-gap
grid-template-areas
grid-auto-flow: dense | row(default) | column
justify-items: start|end|center|stretch(default)
align-items:
start|end|center|stretch(default)
grid-auto-columns:
网格规划的父容器根本属性就是以上几个。
display:grid
表示为网格规划,和flex规划中的display:flex意义雷同,一样该属性还可以取值:inline-grid和subgrid
grid-template-columns
创立网格的列数,除了百分比的情势之外,还支撑各种单位的组合情势,比方 grid-template-columns: 100px 20% 1em 1vw 20%;
但是有个repeate函数可以简化雷同的值,比方grid-template-columns: repeat(5, 20%)表示5个20%的宽度,和例子中的意义完全雷同。
fr用于等分剩余空间,它的大小是将该属性上的所有可运算的值(包罗各种单位,百分比)除去后,剩余空间的大小。
引荐使用fr。它也会主动运算除了grid-gap之外其余的部分。
如 grid-template-columns:100px 1fr 2fr repeat(2, 20%)。一样的5列规划,其中的 1fr 表示宽度为总宽度减去左边的100px和右侧两列的20%之后剩余的部分除以三。即第二列的宽度是将会是第三列的一半。
grid-template-rows
属性值和grid-template-columns的属性值完全一样。
grid-template
是grid-template-rows和grid-template-columns的缩写情势,属性值的写法为
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的情势,
该代码表示两行两列的规划,第一行的高度为底行的50px肯定之后剩下的高度。第一列的宽度为将该容器分为五等分,第一列占据一份,第二列占据四份。
grid-gap
可以取一或两个值,表示行列之间的间隙。
grid-template-areas
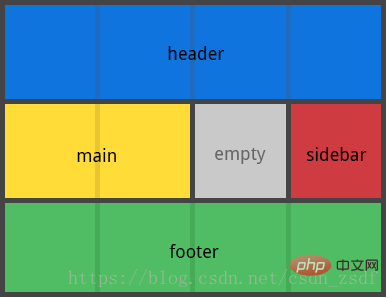
通过援用 grid-area 属性指定的 网格区域(Grid Area) 名称来定义网格模板。反复网格区域的名称致使内容跨过这些单元格。一个点号(.)代表一个空的网格单元。这个语法本身可视作网格的可视化构造。
grid-template-areas:
“header header header header”
“main main . sidebar”
“footer footer footer footer”;

grid-auto-flow:
row:告诉主动规划算法顺次填充每行,按照需要增加新行
column:告诉主动规划算法顺次填入每列,按照需要增加新列
dense:告诉主动规划算法在稍后显现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包罗子元素的子元素。
常用属性:
grid-column-start: 列网格线 开端,
grid-column-end: 列网格线 完毕
grid-column: start/end | start/span count
order: 与z-index的属性雷同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比力有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
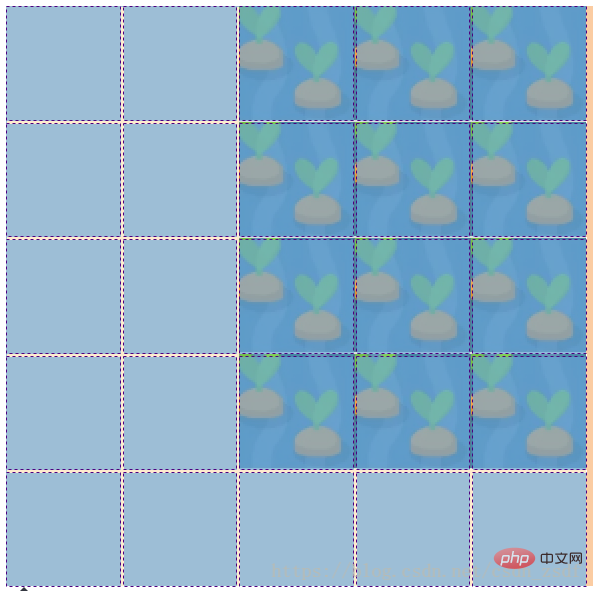
在审查元素的时候毫不料外的发明该规划为五行五列的规划,上述的child中前四行代码属性的值都是以网格线的次序为基准,前两行代码表示第六列网格线开端,到第三列网格线完毕,即表示后三列。其中的start不必然要比end小。第三四行代码表示第一个网格线开端,第五个网格线完毕,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开端,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开端,今后的3个网格轨道
乃至简写成这样
grid-area: 1/3/ span 4/span 3;





