webstrom 如何创立react项目
webstrom创立react项目的办法:第一安置webstorm工具;然后翻开软件界面,选中创建一个项目,并命名创建的项目工程名为demo1;接着在Terminal窗口输入“npm start”;最后查看启动界面即可。

本教程操纵环境:Windows7系统、webstorm2020.2版,该办法适用于所有品牌电脑。
引荐:《javascript根基教程》
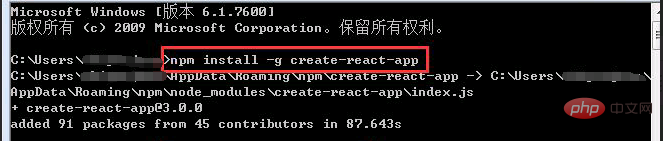
1、在想要使用react.js此前,电脑上需要安置好node.js。假如没有安置的要先去官网或者其他途径下载安置并配好环境。然后在命令窗口输入以下命令来下载create-react-app足手架工具包:
npm install -g create-react-app

2、安置好之后我们再来安置webstorm工具。
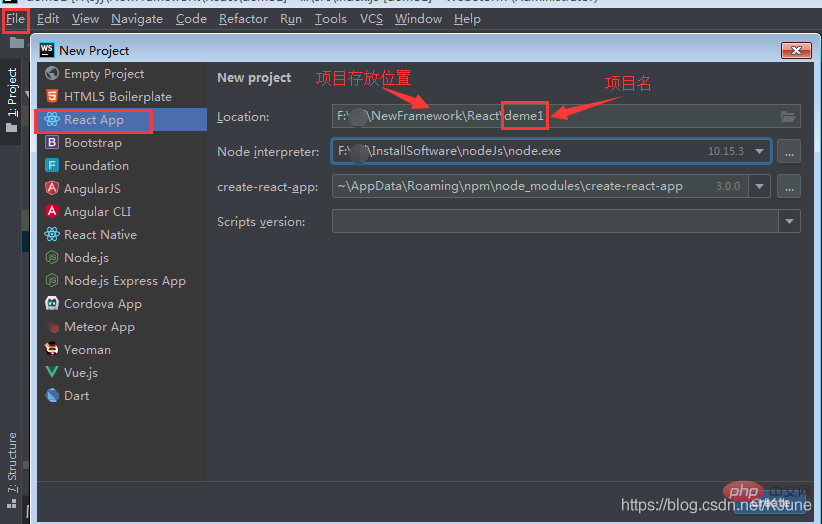
3、安置成功后翻开软件界面,选中创建一个项目,这里创建的项目工程名为demo1:

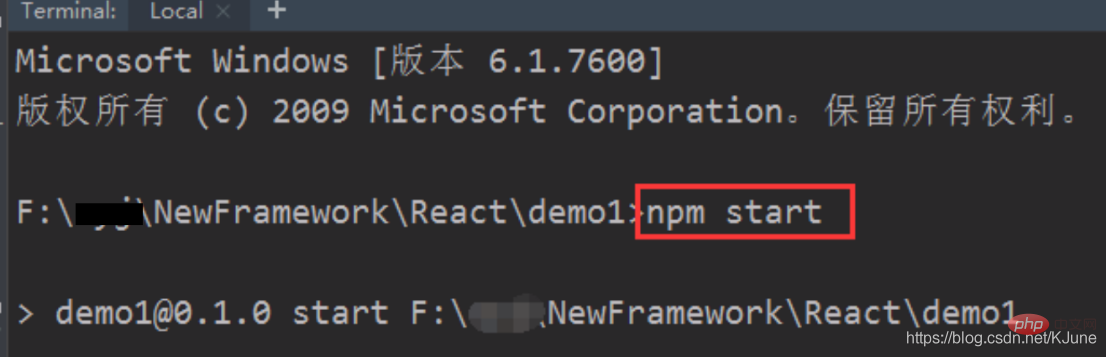
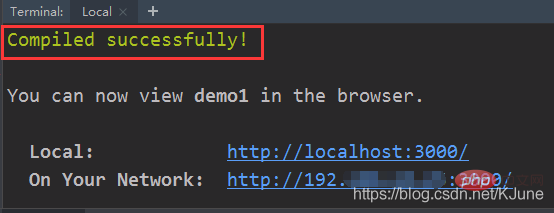
4、等候半晌项目创立完毕后,我们只需要在Terminal窗口输入:npm start

5、启动成功

6、此时我们在阅读器上输入:http://localhost:3000/就可以看到启动界面啦。

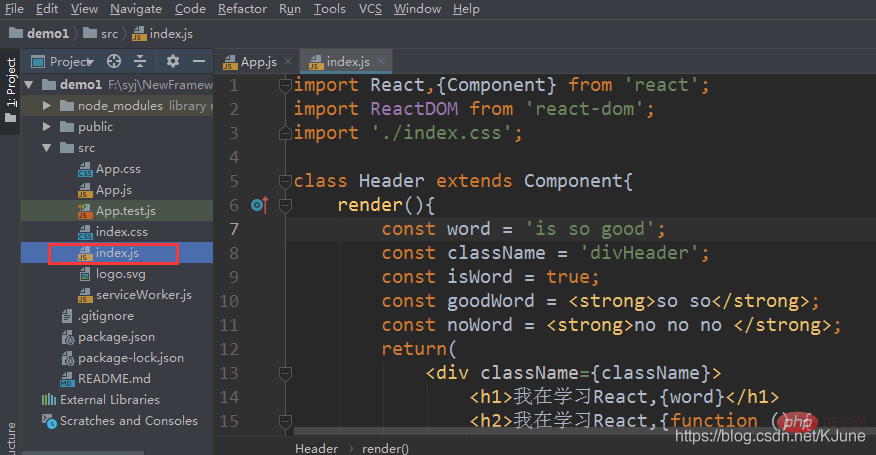
到此,我们已经创立并开启了该项目。需要本人写什么页面的话,可以在index.js页面编纂

翻开里阅读器就能看到你编纂的结果了。

需要主要的是,假如我们是要写React.js,那么在文件的头部是必需要引入React包和Component组件。
import React,{Component} from 'react';
import ReactDOM from 'react-dom';
以上就是webstrom 如何创立react项目的具体内容,更多请关注百分百源码网其它相关文章!





